前回までで、サーバ時間を使ってスタミナを回復する機能が動くようになりました。ただ、スタミナをPlayerPrefsを使ってローカル管理している状態なので、次はスタミナをサーバ側で管理したいと思いました。
サーバ時間についてはFirebaseのCloud Functionsを使って簡単に実装しましたが、ユーザデータ的なものもFirebaseの機能を使って実装してみたいと思います!
Realtime Database
次に使う機能はコレです!
サーバ側の知識がないので理解は乏しいのですが、説明を読むとよくあるRDBとは違う(ここがわからない)ようで、json形式の構成になっているようです。
イメージとしては、
┗ユーザ
□┣スタミナ最大値(maxStaminaNum)
□┣スタミナ現在値(nowStaminaNum)
□┗スタミナの回復開始時間(recoveryStartTime)
こんな感じになるでしょうか。
多分ユーザデータを扱うならIDとか更新時間とかも持たせたほうが良いのかもしれませんがとりあえずここでは考えずに進めてみます。
さて、まずはFirebase Consoleで作成したプロジェクトを開いて左メニューから開発の中にあるDatabaseを選びます。
すると、Cloud FirestoreとRealtime Databaseの2つが出てきます。調べた感じだとCloud Firebaseのほうが新しいようなのですが、まだβの機能らしくUnityのSDKがないようなので今回はRealtime Databaseを使うことにしました。
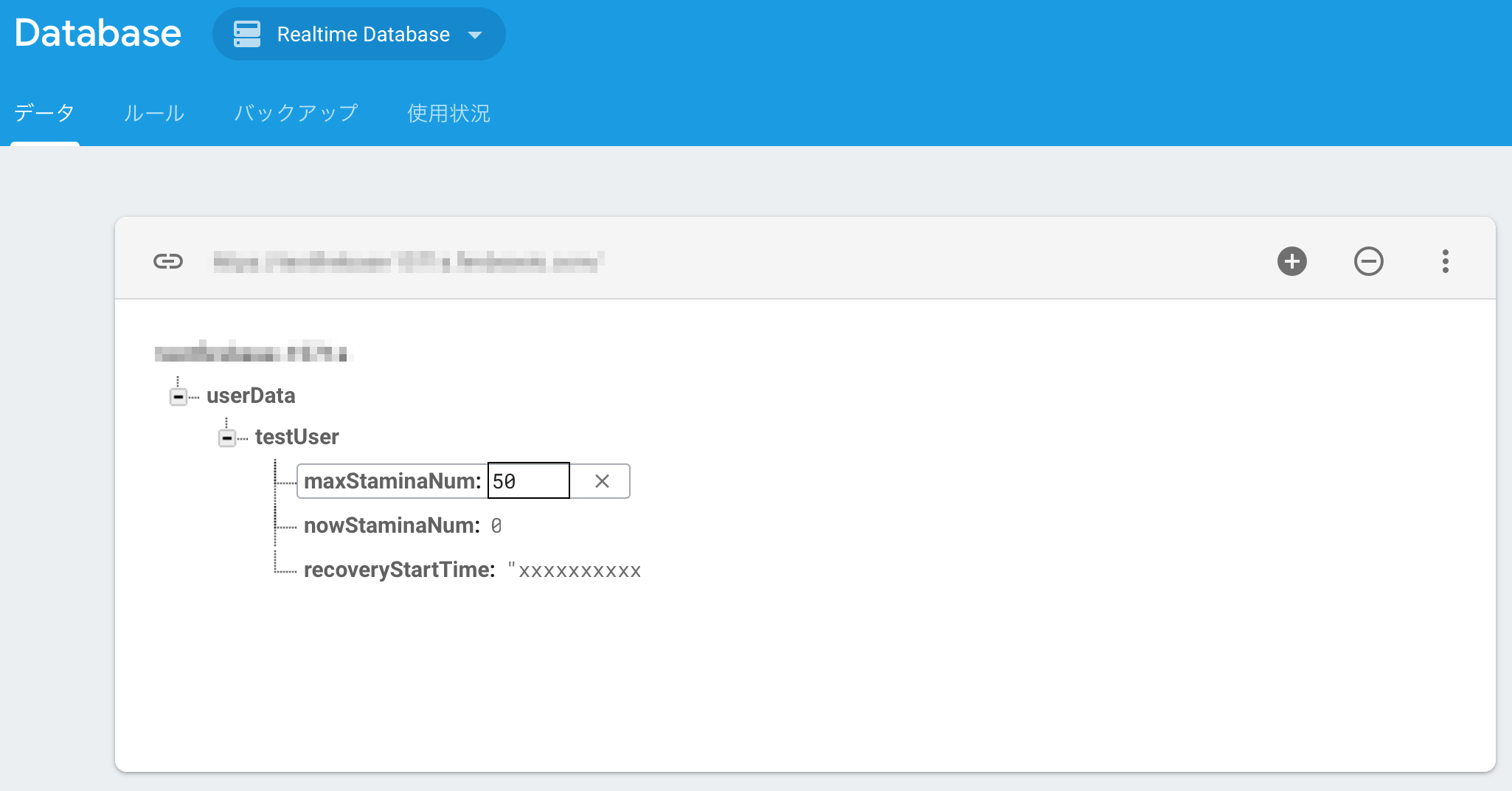
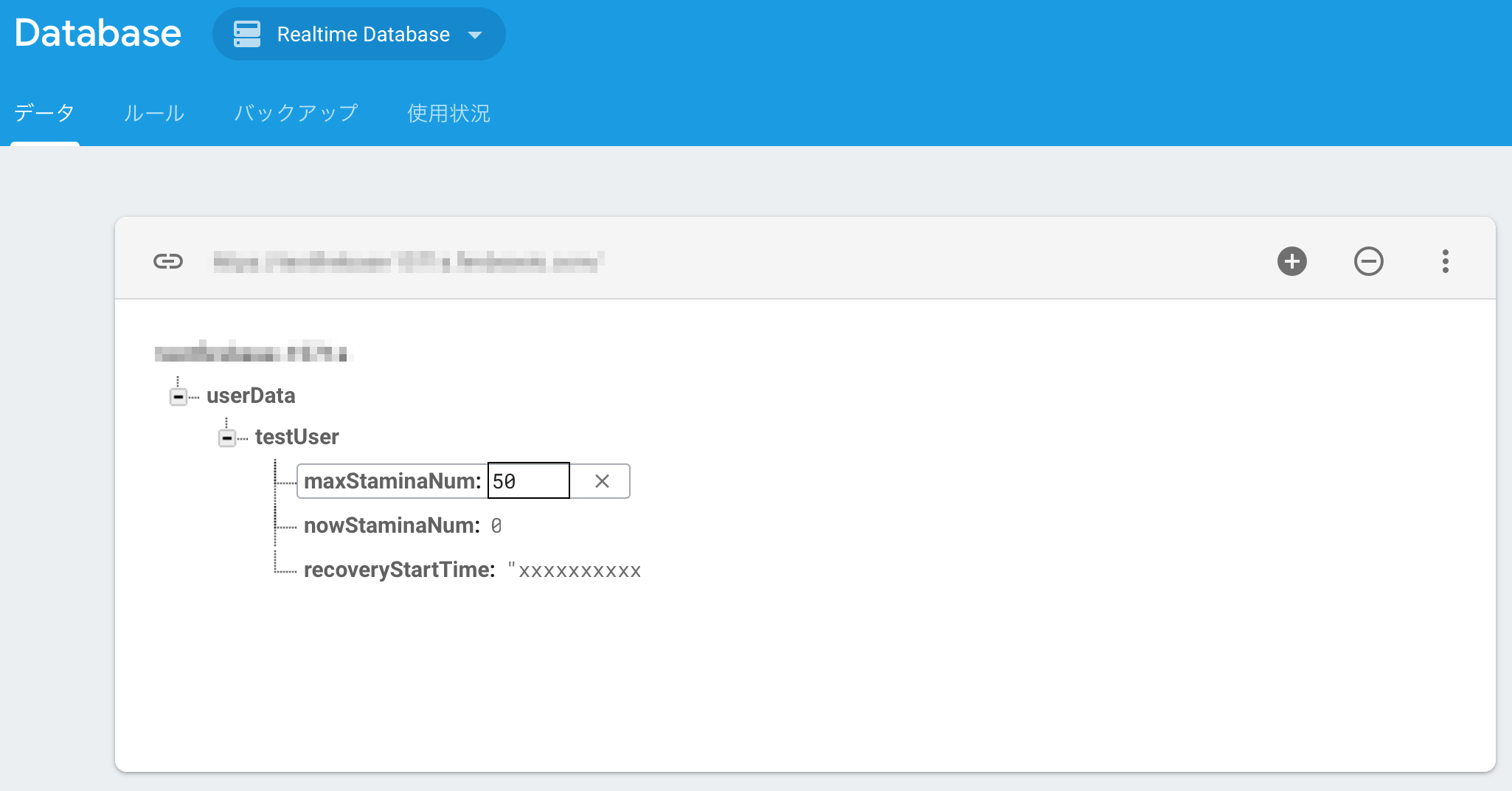
データタブで試しに構成を作ってみます。
 こんな感じに!
こんな感じに!
まずはこれをUnityのプロジェクトで受け取ってみます。
SDKをインポートする
プロジェクトにインポートするSDKをここからダウンロードします。
使う機能毎にunitypackageが入っているので、今回は『FirebaseDatabase.unitypackage』をプロジェクトにインポートします。(インポートは少し時間がかかります。Editor右下のクルクルが消えるまで待ちましょう)
userDataを受け取る
先程作ったtestUserを受け取ってみようと思います。
using Firebase;
using Firebase.Database;
using Firebase.Unity.Editor;
private DatabaseReference userDataDB;
private string userDataJson;
/// <summary>
/// ユーザデータを取得する
/// </summary>
public void GetUserData()
{
// Realtime Database のURLを設定
FirebaseApp.DefaultInstance.SetEditorDatabaseUrl(GameConst.urlRealtimeDatabase);
// DB の参照
userDataDB = FirebaseDatabase.DefaultInstance.GetReference("userData");
userDataDB.GetValueAsync().ContinueWith(task =>
{
if (task.IsFaulted)
{
Debug.Log("取得失敗");
}
else if (task.IsCompleted)
{
DataSnapshot snapshot = task.Result;
userDataJson = snapshot.GetRawJsonValue(); // これでjson形式として受け取れる
Debug.Log("userData: " + userDataJson);
}
});
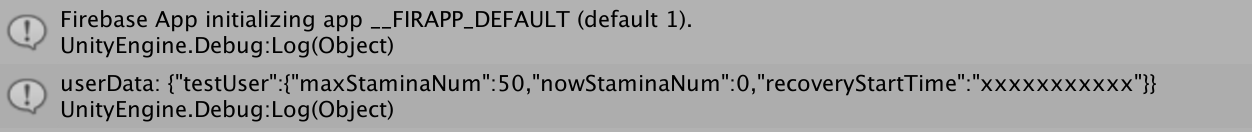
}UserData.csに上記を加えました。これで実行すると

無事取得できましたね!
userDataを登録してみる
次に登録もしてみます。
public void PutUserData()
{
// レコードを登録してキーを取得
string key = userDataDB.Push().Key;
// 登録するユーザデータの中身
Dictionary<string, object> data = new Dictionary<string, object>();
data.Add("nowStaminaNum", 20);
data.Add("maxStaminaNum", 50);
data.Add("recoveryStartTime", "yyyyyyyy");
// レコードにユーザデータを登録、更新する
Dictionary<string, object> userData = new Dictionary<string, object>();
userData.Add(key, data);
userDataDB.UpdateChildrenAsync(userData);
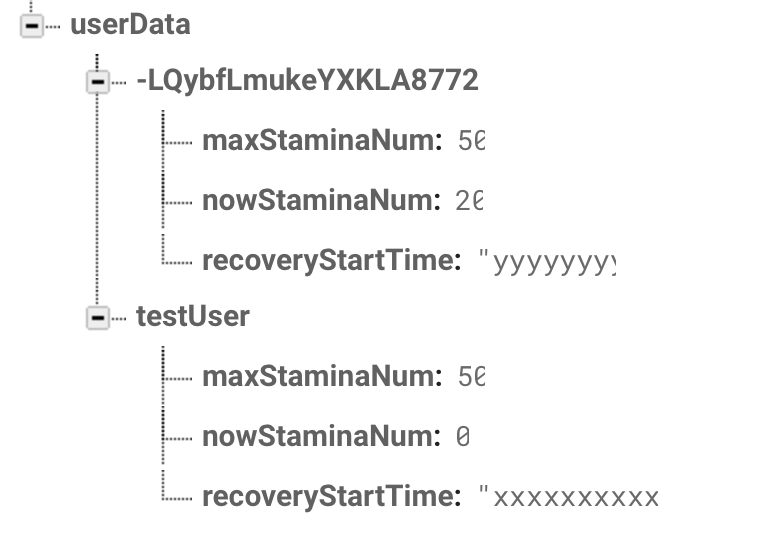
}登録できるかどうかのテスト用として上記をUserData.csに追加して、実行後にFirebase Console内を見ると

userDataに新しいレコードが追加されました!
LQ〜から始まるやつがキーですね。
とりあえず取得と登録ができたのでOK!
次はこのRealtime Databaseを使ってスタミナをサーバ管理できるようにしたいと思います!



コメント