Webサイトを更新した際に時間なくてVue.jsを使うことを諦めましたが、最近Vue.jsを使えるようになったのであらためてWebサイトを更新してみました。
この記事では、環境的なところとプロジェクトの準備段階についてを忘れないように書き残します。使ったライブラリや細かい実装等は追々記事にしたいなぁ(いつもそのまま忘れる)
環境
Vue3
今回の主役はVue.jsです。以前から興味があって、練習がてらVue3を使いました。

Vue.js
Vue.js - The Progressive JavaScript Framework
Vite
Vue.jsを調べているときに見かけた高速で動作するビルドツールです。面白そうなので使ってみました。

Vite
次世代フロントエンドツール
TypeScript
触っておこうと思っていたので今回思い切ってTypeScriptを選択しました。
JavaScript With Syntax For Types.
TypeScript extends JavaScript by adding types to the language. TypeScript speeds up your development experience by catching errors and providing fixes before yo...
その他
Windows 10
VSCode
プロジェクト作る
yarnのインストール
yarn入ってなかったので入れます。
npm i -g yarn
インストール後、バージョンを確認しようとしたらエラー。
yarn -v yarn : このシステムではスクリプトの実行が無効になっているため、ファイル xxx\AppData\Roaming\npm\yarn.ps1 を読み込むことができません。詳細については、「about_Execution_Policies」(https://go.microsoft.com/fwlink/?Li nkID=135170) を参照してください。 発生場所 行:1 文字:1 + ~~~~ + CategoryInfo : セキュリティ エラー: (: ) []、PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess
このエラーが出たら以下を行うことで解決します。
- PowerShellを管理者として実行
- 「Set-ExecutionPolicy RemoteSigned」を実行
- 実行ポリシーは、~と表示されたらYを入力
ViteでVueプロジェクトを作る
プロジェクトを作りたいディレクトリで
yarn create vite
対話形式でプロジェクトの設定をします。
Project name: プロジェクト名を入力
Select a framework: Vueを選択
Select a variant: TypeScriptを選択
Done. Now run: cd xxxxxx yarn yarn dev
と表示されたらその通りに実行して準備完了。
localhost:3000でアクセスすれば雛形が表示されます。
※ポート3000で起動しない場合はvite.config.tsで指定可能
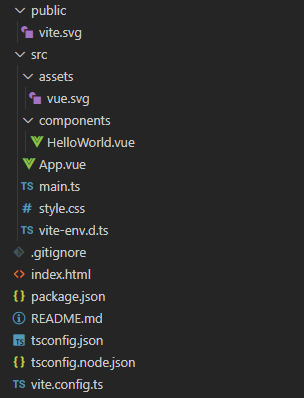
プロジェクトの構成

先程作ったプロジェクトはこんな感じになります。
- index.html
エントリーポイント。main.tsが読み込まれているのがわかります。 - App.vue
main.tsを見るとApp.vueのコンポーネントを#appにマウントしています。このApp.vueに書かれた内容が表示されることになります。App.vueからはさらにcomponents/HelloWorld.vueを利用しています。componentsディレクトリ内にページの各部品になるコンポーネントファイルを作成していくことになります。
ひとまずこれでVueプロジェクトの準備は完了です。便利な設定とかもそのうち記事にしたいと思います。




コメント