ゲームを作りたく環境を変えようとしていた矢先にUnity 1週間ゲームジャムが開催されることを知り、良い機会だと思って初参加してみました!
Unity 1週間ゲームジャムとは
月曜0時にお題が発表され、日曜20時までの1週間という期間でお題に沿ったゲームを作って投稿するというイベントです。
ゲームはunityroomで遊ぶことができます。
1週間でゲームを作ってみました
今回のお題は「10」でした。
初参加というのもあり、目標は完成させて投稿するということにして、クリックするだけの簡単なゲームを作ってみました。「10」または「じゅう」と読める文字が書かれた風船をクリックして割るとスコアが獲得できるゲームです。
作ったゲームはこちら → BALLOON10
1週間こんな感じに進めました。
1日目
- どんなゲームにするかアイデア出し
- プロジェクト作成、リポジトリ用意
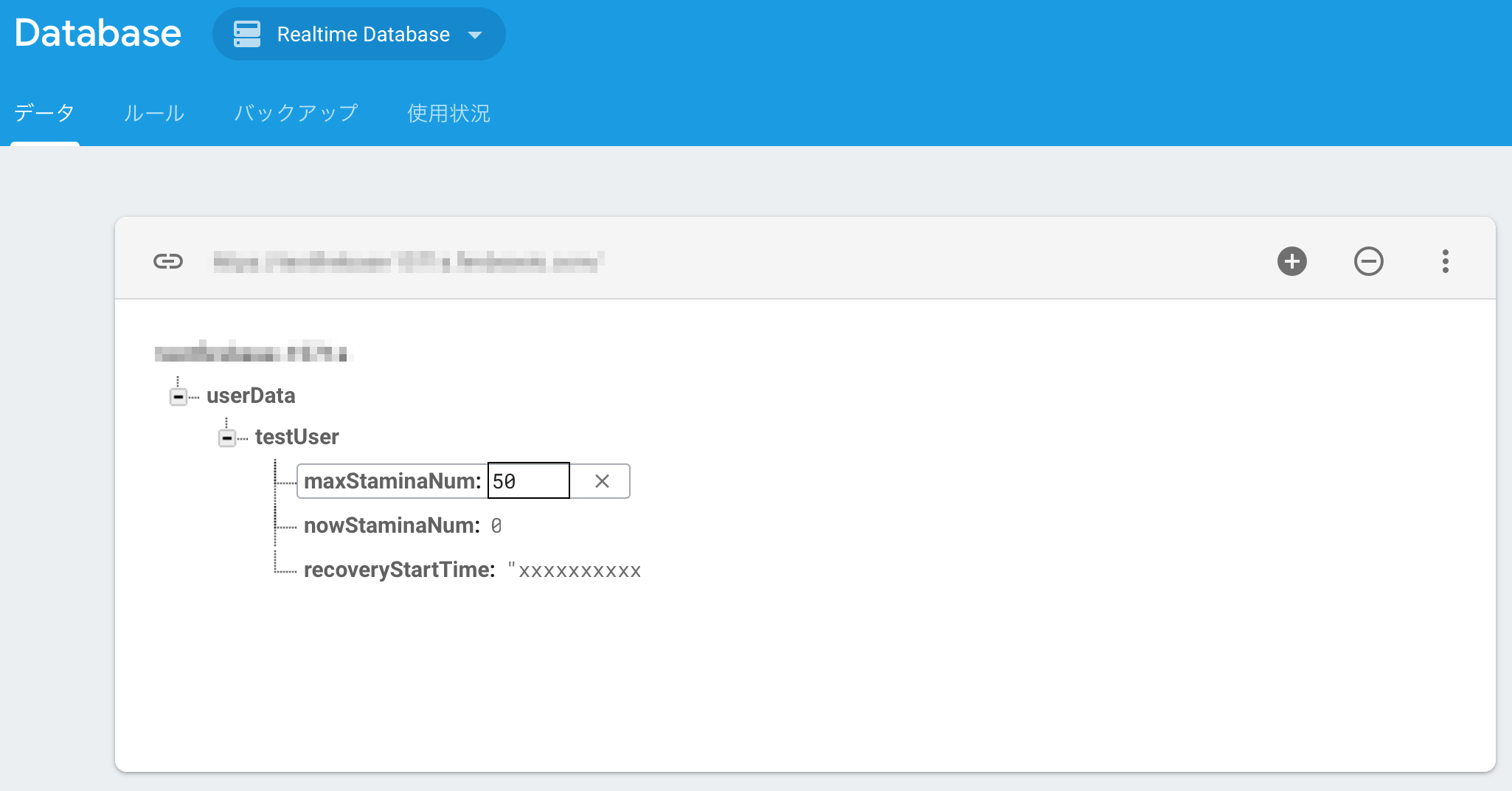
- WebGLビルドの方法やランキング機能の実装方法等の調査
2日目
- 風船に書く文字の種類等の仕様決め
- unityroomにアカウント登録
3日目
- ゲームの基本的な部分の実装
- 風船の動きにDOTweenを使ってみるが、やりたいことが出来ず
4日目
- DOTweenについてコメントをいただき、調べ直してやりたいことが実装できた
- やりたいことができて楽しくなり、DOTweenで遊ぶ
- リトライの追加やゲーム動作の調整
- UIの実装
- フォント探し
5日目
- 風船が割れたときのエフェクトが欲しくなってパーティクルを勉強
- リザルト画面を追加
- UIの調整
- このあたりでゲーム内容が現在の形に
6日目
- 風船が割れたときの音を追加
- 仮画像を差し替え
- ランキング機能とツイート機能を実装
- ゲーム動作の調整
- まだパーティクルを勉強中、とりあえず仮で実装
7日目
- ゲームアイコンを作成
- WebGLでビルドしてアップロード
- 時間までゲーム動作を調整
- 「10」を獲得したときだけ特別感を出したかったので花火っぽいパーティクルを作って実装
まとめ
1週間で完成させることの大変さが身をもって実感できて良かった!
DOTweenとパーティクルは今回初めて触り、良い勉強になりました。次はクオリティ面も上げつつ、また参加したいと思います!




コメント