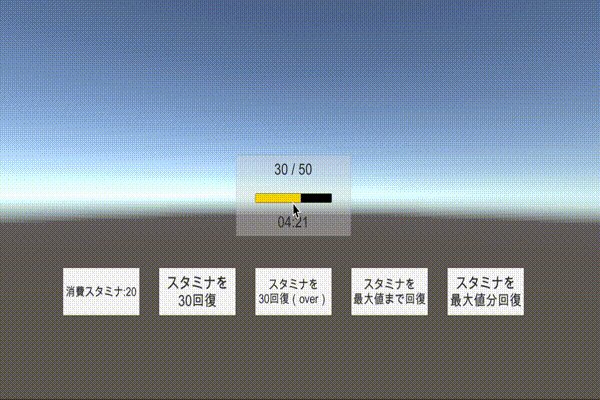
前回スタミナ機能を作ってみましたが「時間」についてはローカルで取得していました。そのままだと端末の時間をいじることでスタミナがすぐ回復したり不正行為ができてしまいます。なのでサーバ時間を扱ってスタミナ機能を改良したいと思ったのですが、サーバ側の知識が皆無なのでどこから勉強すれば良いのやら……。
色々調べているうちに「Firebase」という存在を知りました。mBaasと呼ばれるクラウドサービスで、データベースやらログ管理やらサーバ側でやりたいことをよしなにやってくれるイイヤツらしい。その中に「Cloud Functions for Firebase」という機能があり、サーバ時間を取得するだけならこれを使って実現できそうだったのでやってみました!
npmを使う
Functionsを使うにはnpmでFirebaseコマンドラインツールをインストールする必要があるそう。
npmの存在は知っているけどそれ自体が何なのかまでは知らないのでついでに調べてみました。Node.jsのパッケージを管理するツールだそうです。(Node Package Manager)
今度はNode.jsがわからn
サーバサイドでJSを使う環境だそうで。深くはまた今度勉強しよう……ひとまずこちらを参考にnpmをインストールしました。
Firebaseツールをインストール
Firebase Consoleでプロジェクトを作って開発の中にあるFunctionsを選ぶとFirebaseツールのインストール方法が出てきます。
$ npm install -g firebase-tools
これをターミナル(Mac)で実行。これでインストールされます。
プロジェクト用のディレクトリをローカルのどこかに作っておきましょう。
さて、続いてFirebaseにログインしてFunctionsの初期設定をします。
$ firebase login
$ firebase init functions
何やらいろいろメッセージが出てきて入力を求められますが、Yes/Noは大文字のほう選んでおけば良さそうです。
Firebase initialization complete! と出たらディレクトリの中にfunctionsとかが入っているはずです。
Hello WorldをUnityで受け取る
インストールされたfunctionsの中にindex.jsファイルがあるので、これを編集していきます。
const functions = require('firebase-functions');
// Create and Deploy Your First Cloud Functions
// https://firebase.google.com/docs/functions/write-firebase-functions
exports.helloWorld = functions.https.onRequest((request, response) => {
response.send("Hello from Firebase!");
});コメントアウトされている部分を外して保存したら以下のコマンドを実行します。
$ firebase deploy --only functions
✔Deploy complete! と表示されたらOK!
Firebase Consoleを見ると helloWorld ができています。リクエストに記載されているURLにアクセスすると「Hello from Firebase!」と表示されました!
さて次はこれをUnityで受け取ってみます。
Unity公式マニュアルの UnityWebRequest.Get をコピーしてURLを先程のリクエストURLに差し替えて以下のところを変更。
yield return www.Send(); 「Sendは時代遅れ(Google翻訳)だからSendWebRequestを使いなよ」というWarningが出るので書き換えます。 ↓ yield return www.SendWebRequest();
Unity Editor で実行すると

やった!受け取ることができた!
サーバ時間を受け取る
index.jsに以下を追加します。
exports.getServerTime = functions.https.onRequest((request, response) => {
var dt = new Date();
var year = dt.getFullYear();
var month = dt.getMonth() + 1;
var date = dt.getDate();
var hours = dt.getHours();
var minutes = dt.getMinutes();
var seconds = dt.getSeconds();
response.send(month + "/" + date + "/" + year + " " + hours + ":" + minutes + ":" + seconds);
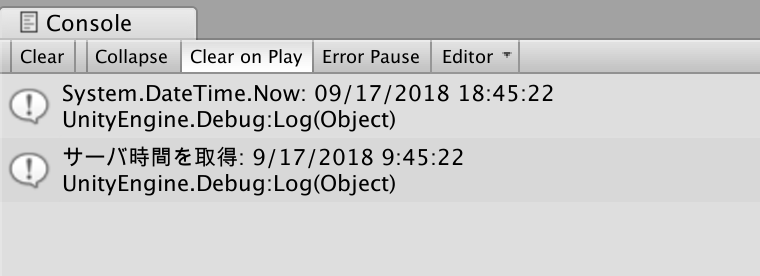
});デプロイしたら.csファイルのURLをgetServerTimeのものに差し替えてみると

できた!
次はこのサーバ時間を使ってスタミナ機能を調整してみようと思います。




コメント