前回までで、やりたかったユニティちゃんを眺める機能は完成したのですが、今回は思いついた機能を追加して更に便利にしようと思います。
ボタンのホールド機能
ボタンを離すと表情やモーションがデフォルトに戻ってしまうのでちょっと不便かなと思いました。なので、ボタンをホールドできる機能を追加します。
オンオフを切り替えたいのでToggleを使うことにします。
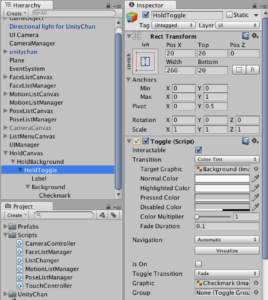
Canvasを設置してHoldCanvasという名前に変更。ドロップダウンの横あたりにPanelを置き、その中にUI -> Toggleを配置します。
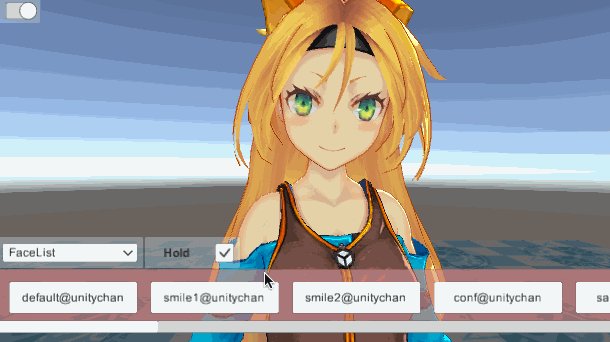
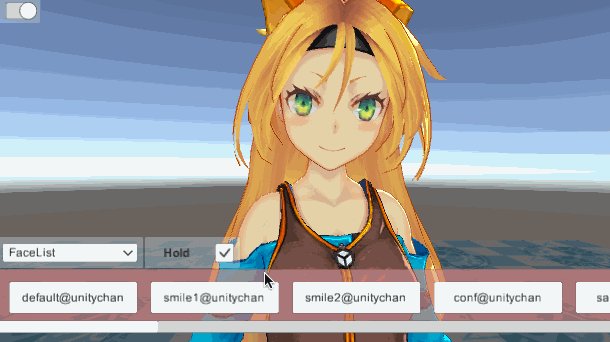
Toggleを置くと中にLabelとBackgroundが入っているのでLabelには「Hold」という文字を表示させ、Backgroundのほうでチェックボックスを設定します。ToggleのIs Onのチェックを外して、初期状態でチェックが入っていないようにします。
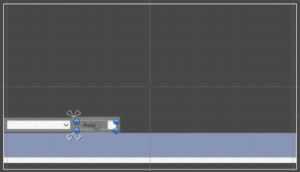
このような感じになりました。
チェックが入っている時は、表情ボタン等がホールドされるオンオフスイッチみたいな挙動に切り替わるようにします。
各〜ListManager.csに
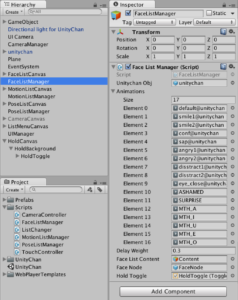
// ホールド機能トグル public Toggle holdToggle;
を追加して、Inspectorでトグルを指定します。
次に、各〜ListManager.csのボタンを離した時のイベントトリガーを修正します。
// FaceListManager.cs
entryUp.callback.AddListener ((x) => {
// ホールド機能オフ時の処理
if (!holdToggle.isOn){
// 押下フラグを折る
isPush = false;
}
});
// MotionListManager.cs、PoseListManager.cs
entryUp.callback.AddListener ((x) => {
// ホールド機能オフ時の処理
if (!holdToggle.isOn){
anim.SetBool (animation.name, false);
}
});トグルがオンになっている場合は動作を停止しないようにしました。
これでホールド機能が実装できました。
UIの非表示機能
もう一つ、眺めているときにUIが邪魔だったので非表示にする機能を追加します。
これもオンオフを切り替える機能なのでトグルでもよかったのですが、別のUI使ってみたかったので今度はSliderを使うことにします。
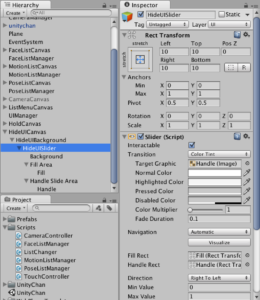
HideUICanvasを作ってPanelでレイアウトを決めて、中にUI -> Sliderを配置。
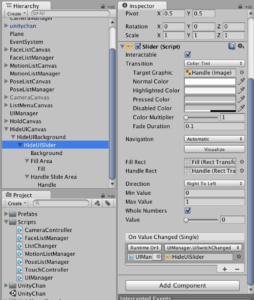
オンオフだけで良いので、値を中間のないInt値で設定できるようにInspectorのWhole Numbersにチェックを入れます。Min Valueは0、Max Valueは1のままにします。
Directionでスライダーの向きを変更できます。今回は右側が0、左側が1にしたいのでRight To Leftにしました。
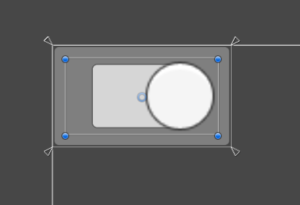
Sliderの中にある各パーツを調整してスイッチっぽくしてみました。
次にUIManager.csを作ってスライダーを動かしたときの動作を作ります。
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using System.Collections.Generic;
public class UIManager : MonoBehaviour {
// 各UI(Canvas)
public GameObject[] uis;
private List<Canvas> uisCanvas = new List<Canvas> ();
// 各UIの表示情報(enabled)を保存する用
private List<bool> uisEnabled = new List<bool> ();
void Awake () {
// 各UIのCanvasと表示情報を取得
foreach (GameObject ui in uis) {
uisCanvas.Add (ui.GetComponent<Canvas> ());
uisEnabled.Add (ui.GetComponent<Canvas> ().enabled);
}
}
void Start () {
for (int i = 0; i < uisCanvas.Count; i++) {
// UIの初期表示情報をboolのリストに保存する
uisEnabled [i] = uisCanvas [i].enabled;
}
}
// Sliderの値が変わった時に呼ばれる
public void UISwitchChanged (Slider slider) {
switch ((int)slider.value) {
case 0:
for (int i = 0; i < uisCanvas.Count; i++) {
// boolのリストからUIの表示情報を復元する
uisCanvas [i].enabled = uisEnabled [i];
}
break;
case 1:
for (int i = 0; i < uisCanvas.Count; i++) {
// 非表示にする前に現在のUIの表示情報をboolのリストに保存する
uisEnabled [i] = uisCanvas [i].enabled;
// 保存後に全て非表示にする
uisCanvas [i].enabled = false;
}
break;
}
}
}表示を切り替えたいUIをInspectorから設定できるようにしました。
各Canvasのenabledにtrueを入れたら表示され、falseだと非表示になります。単純にtrueかfalseを入れるだけだと非表示にしておきたいUI(表示していなかったリストとか)も一緒に表示されるようになってしまうので、非表示に切り替える前にbool値を保存して、そこから復元させるようにしています。
スライダーを動かした時にUISwitchChangedが呼ばれるように設定すると、スライダーの値を取得することができます。SliderのOn Value Changed (Single)からメソッドを指定します。
これでUIの表示切り替え機能が実装できました。
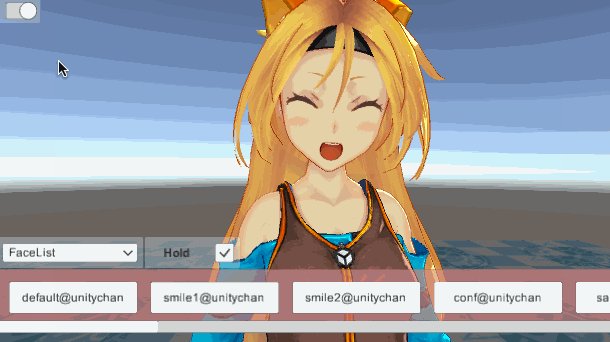
動かしてみる
満足!!
だいぶ使い勝手が良くなりました!
永かったユニティちゃんを眺めたいので頑張るのもこれで終わりです。作りたいって思ったものが出来上がると嬉しいですね! 色々と調べながら大変でしたが、徐々にアプリが出来上がっていくのがとても楽しかったです。
ところどころ作り方が良くない部分もあると思いますが、ユニティちゃんともっと触れ合うためにこれから勉強していこうと思います!
 |
| この作品は、『ユニティちゃんライセンス』で提供されています。 |












コメント