勉強も兼ねて、長いあいだ古い状態で放置していたWebサイトのほうを更新したので、用意した環境や使った技術のメモを残そうと思います。
こちらがWebサイト
Web開発の知識
HTMLが4になる頃、メモ帳にタグを打ってたのが最初。
その後仕事で、質問をチャット形式で答えるFAQ的なページを作る際にものすごく久しぶりにHTMLを触り、CSSを学ぶ。この頃はもうHTML5になっていたはず。あとJavaScriptに初めて触れて、Riot.jsを使いました。
別の仕事でWebサイトを作ることになり、ガッツリと最近のWeb開発事情を学び、カオス具合に戸惑う。とりあえずnpmの使い方や、ES6とSassを学びつつ、あとタスクランナーのGulpを使い始めました。
なのである程度は作れる感じです。バックエンドはわかりません。
作ろうと思ったもの
今風の、モバイルファーストなレスポンシブなページが前提。このブログに置いてあるPRODUCTSとかをいずれWebサイトのほうに移そうかな、と検討中。
中身はそんなに載せるものもないので、一旦index.htmlが1枚のページにします。PRODUCTSとかを移すときはVue.jsとかで作り直すつもり。
開発環境の準備
Web開発を行うための環境は普段Unity使うときに触っているものをそのまま使ってます。尚、今回はWindows 10で作業しています。
エディタ
Visual Studio Code
Unityでも使用しているのでそのまま使用。仕事でWeb開発するときには、Sublime Text→Brackets→Atom→VSCodeと移行して落ち着きました。ブラウザの自動リロードをやりたい時はプラグインの『Live Server』を入れるだけでできるのでとても楽。
FTP
WinSCP
使ってて特に不自由ないので使ってます。
Git
Bitbucket / SourceTree
普段からこの組み合わせで使ってます。
ミドルウェアとかフレームワークとか
2021年でのトレンド的なものを最初に調べました。
以前仕事でWeb開発をするときは新たにGulpを覚えたのですが、どうやらそれも不要になってきている模様。なので今回は新たにnpm-scriptsを学ぶことにしました。
他にもVue.jsとTypeScriptとwebpackも学びたかったのですが、作る内容がかなり少ないのと、早めに更新したかったのもあって今回は見送りに。
あとcssはSassで書きます。
npmを使う
インストール
もうかなり前になってしまいましたが、Firebaseを触ったときにnpmを使いました。そんな記憶は当然ないですが。
Node.jsのインストールはWindows用のバージョン切り替えツールのNodistを使いました。入れたはずのバージョンではなく、Firebaseを触るときに入れた古いバージョンが表示されてたりでちょっと混乱しました。
Nodistは以下からダウンロードできます。
Node.jsがインストールできたらコマンドプロンプトで
node -v
でバージョンが表示されます。
npm -v
でnpmのバージョンが表示されます。
初期設定
作業ディレクトリで
npm init
するとpackage.jsonが作成されます。
続けて今回使用するプラグインを入れていきます。
npm i -D xxxx
今回はこんな感じに入れました。
"devDependencies": {
"autoprefixer": "^10.2.5",
"browser-sync": "^2.26.14",
"cpx": "^1.5.0",
"npm-run-all": "^4.1.5",
"onchange": "^7.1.0",
"postcss": "^8.3.0",
"postcss-cli": "^8.3.1",
"sass": "^1.34.0"
}使ったプラグイン
autoprefixer
CSSのベンダープレフィックスを自動でつける。
browser-sync
ブラウザを自動リロードしてくれる。前述したVSCodeのプラグインを使わない状況(チーム開発でVSCode使ってない人がいる場合とか)を想定して、勉強になるしこっちを使ってみました。
cpx
ファイルをコピーする。今回はjsファイルにボタンクリック時の挙動を書く程度だったのでトランスパイルするまでもなく、ファイルコピーだけにしました。
npm-run-all
複数のnpm-scriptsを順次・並列実行できる。
onchange
ファイルの変更を検知してコマンドを実行する。
postcss / postcss-cli
CSSのツールを作るためのフレームワークだそうです。autoprefixerで使用しているのでこれらも入れます。
sass
sassをコンパイルする。node-sass(LibSass)はDeprecatedなのでsass(DartSass)を使う。記述はscss。
いざ開発
ディレクトリ構成
今回のディレクトリ構成はこんな感じ。
. ┣dist/ ┃┣index.html ┃┗assets/ ┃ ┣css/ ┃ ┣js/ ┃ ┗img/ ┃ ┣src/ ┃┣scss/ ┃┗js/ ┃ ┣node_modules/ ┗package.json
src/内のscssファイルとjsファイルを編集するとdist/assets/内にそれぞれ出力されます。htmlファイルはベタ書き1枚だけなのでdist/に直接放り込みました。
CSSリセット
始める前に探したのがどのCSSリセットを使うか、です。定番なのはEric Meyer’s “Reset CSS”ですがさすがに古いと思って色々探しました。最後に使ったのはnormalize.cssで、今回もこれにしようかと思っていたところ現在のWeb開発事情にあわせて作られたA Modern CSS Resetというものを発見。GitHubの更新も2021/01/18だったので使ってみることにしました。
headタグの中
結局なにが正解なんだ、と悩むheadタグ内のmetaタグとかは以下を参考にしました。

ブレイクポイントについて
こちらの記事を読んだ上で、520px/960pxで設定しました。
フォントについて
特に使いたいと決めているものもなかったので何も指定せずに作っていましたが一応調べて設定しました。
Google Analytics
忘れてはいけないのがこちら。gtagを忘れずに入れておきます。
Twitterタイムラインの埋め込み
あとやりたかったのでTwitterのタイムラインを埋め込んでみました。

Webサイトの完成
ブラウザ自動リロード目的で使用していたプラグインのbrowser-syncはlocalhostを立ててくれるので複数の端末からアクセスすることで全ての端末で一斉にリロードしてくれてとても便利でした!(今回これが一番感動した!)
作成したWebサイトはこちらです。
手元にあるPC、タブレット、スマホで画面を確認しながら作って、なかなか満足する感じに出来上がりました。今回は確認できる端末がなかったのでiPhoneXのセーフエリア関連(constant(safe-area-inset-top)とか)は気にせず作りました。そのうち表示確認しなくては。
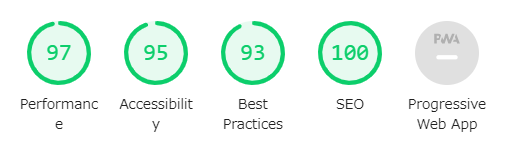
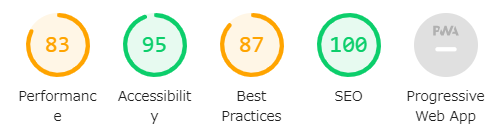
ちなみにLighthouseでの測定結果はこんな感じです。


上がPCで下がスマホ。スマホのほう見直さないとだ。。
あとはVue.jsで作り直したり、webpack使ってみたりしたいので時間があるときにまた触ろうと思います!




コメント