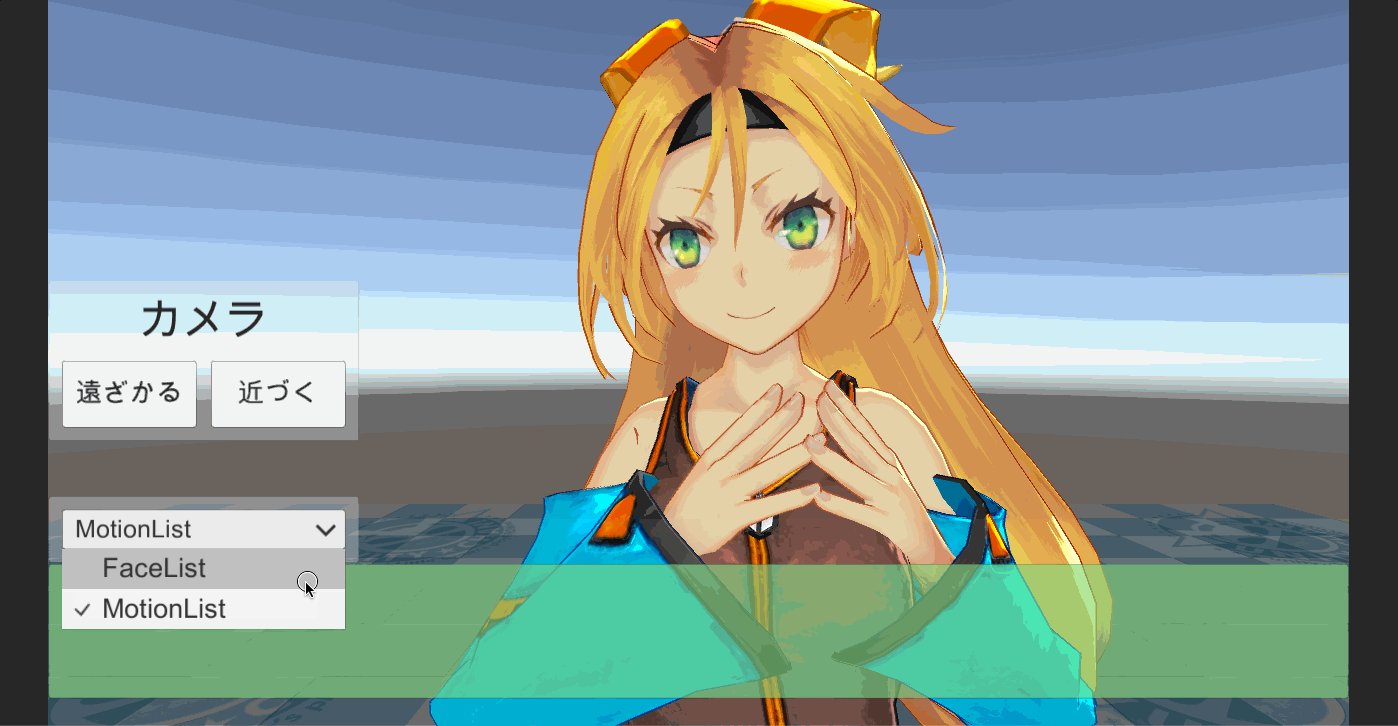
前回のユニティちゃんを眺めたいので頑張る②では、スクロールビューに動的にボタンを配置してユニティちゃんの表情を切り替えて眺めてみました。
次はモーションを切り替えてみる!と言いましたが、アレは嘘だ。
ちょっとモーションの切り替えをやる前に、もうちょっとユニティちゃんを眺めやすくするためにカメラの位置を調整したいと思います。
カメラの遠近を調整したい
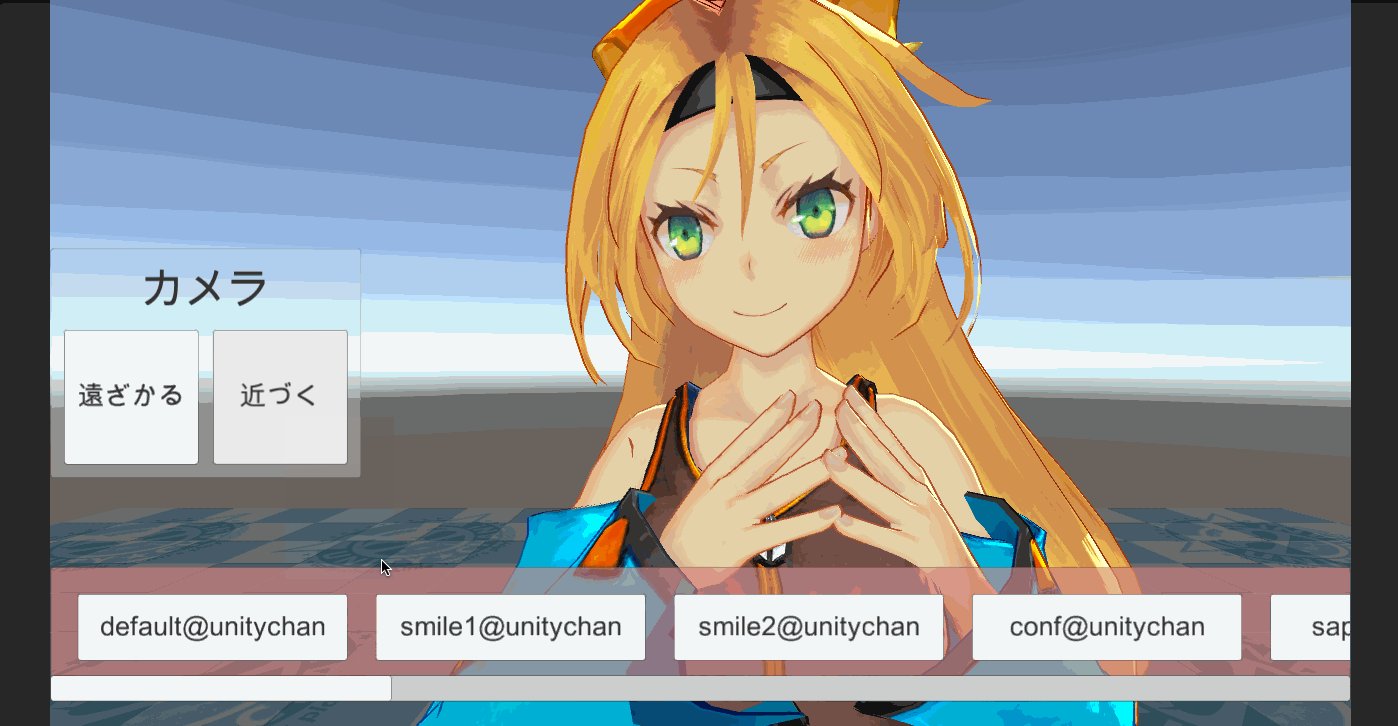
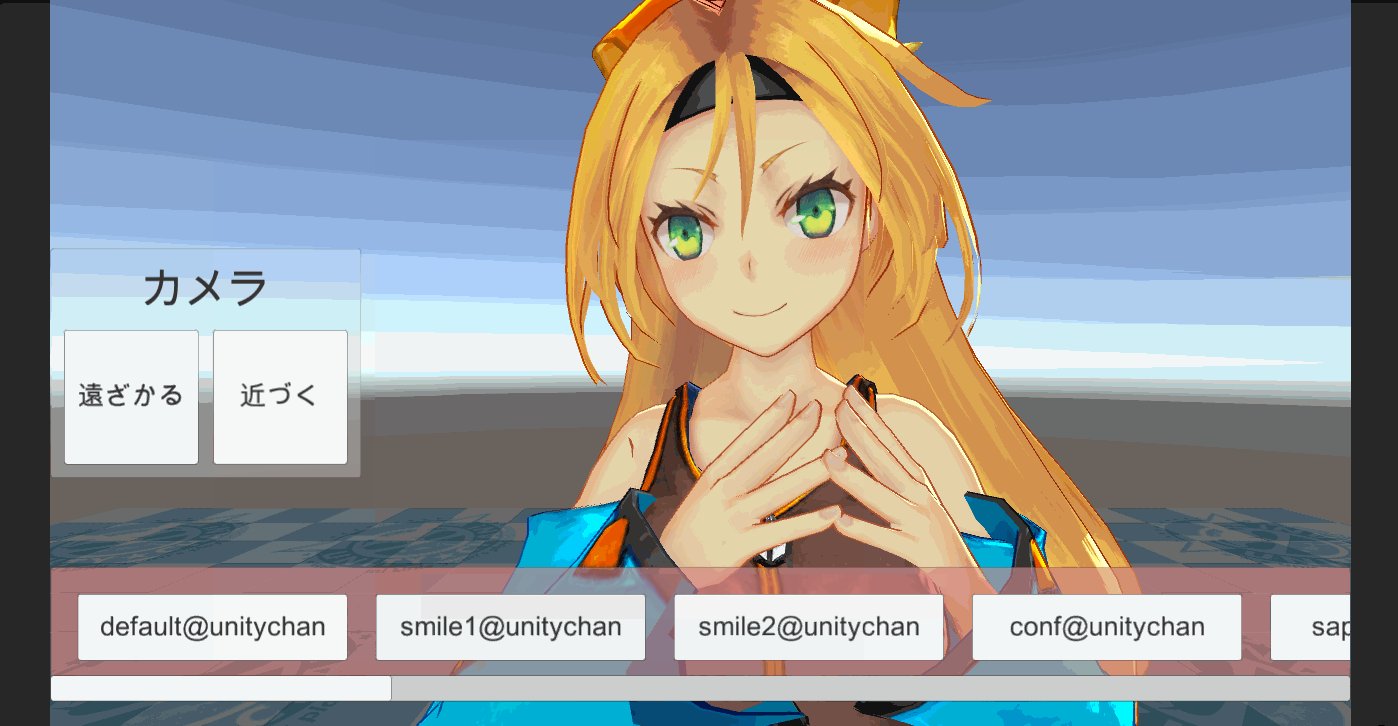
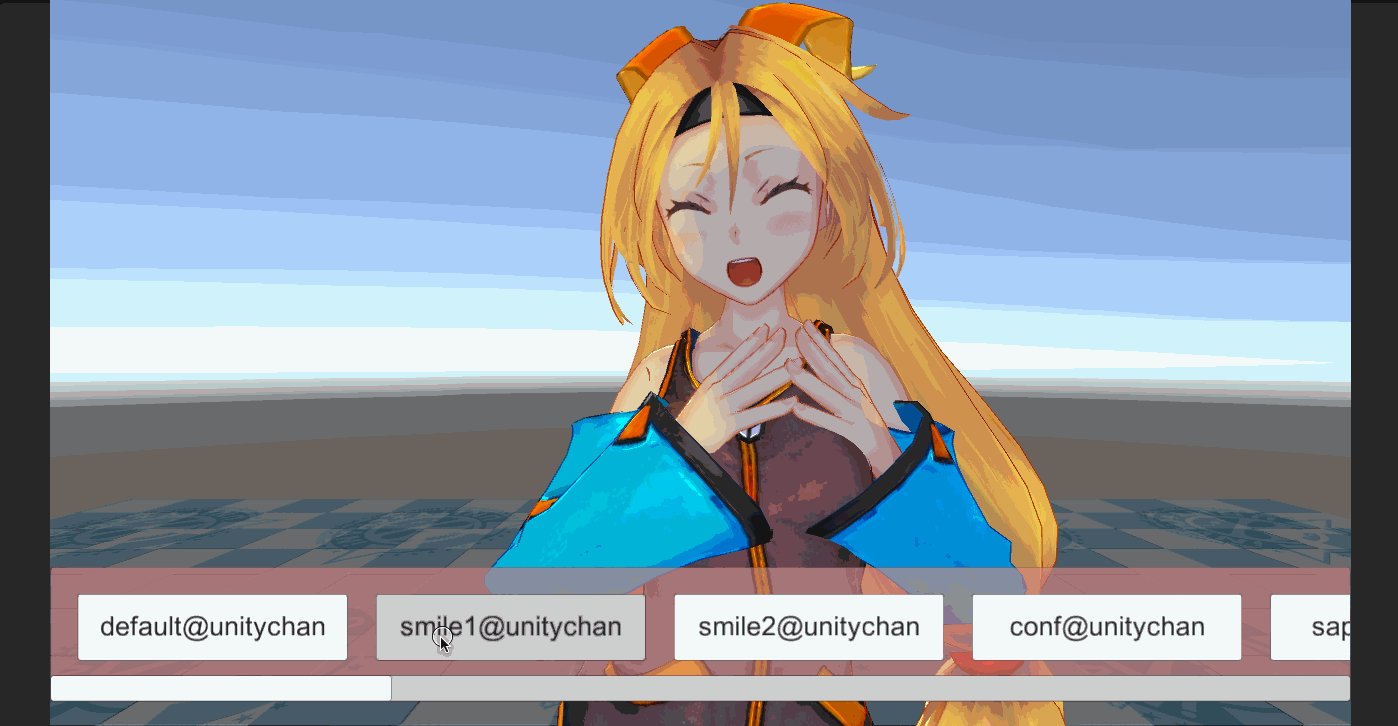
表情は近い距離でよく見たいし、でも近いと全体のモーションが見れない。なのでカメラの距離を動かせるようにしておこう。とてもシンプルに、ボタンを押したらカメラが前後に動くだけの機能を実装してみます。
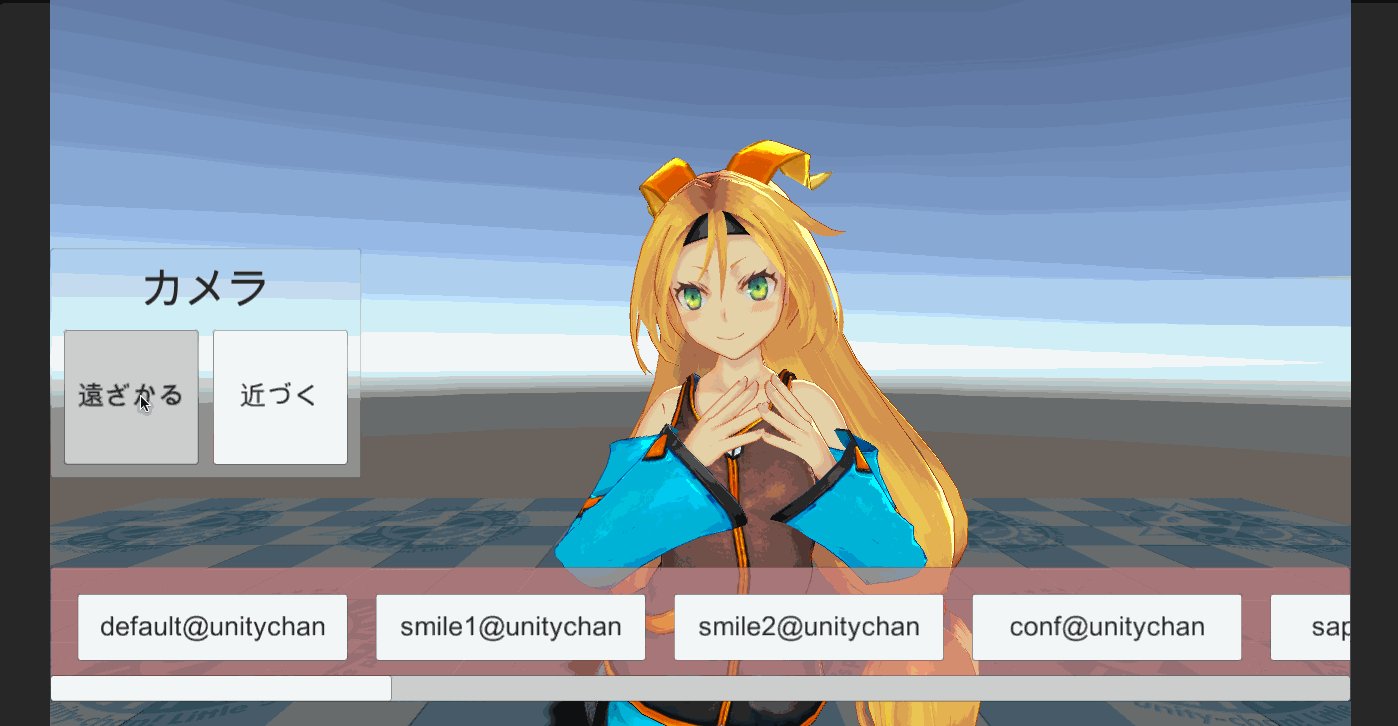
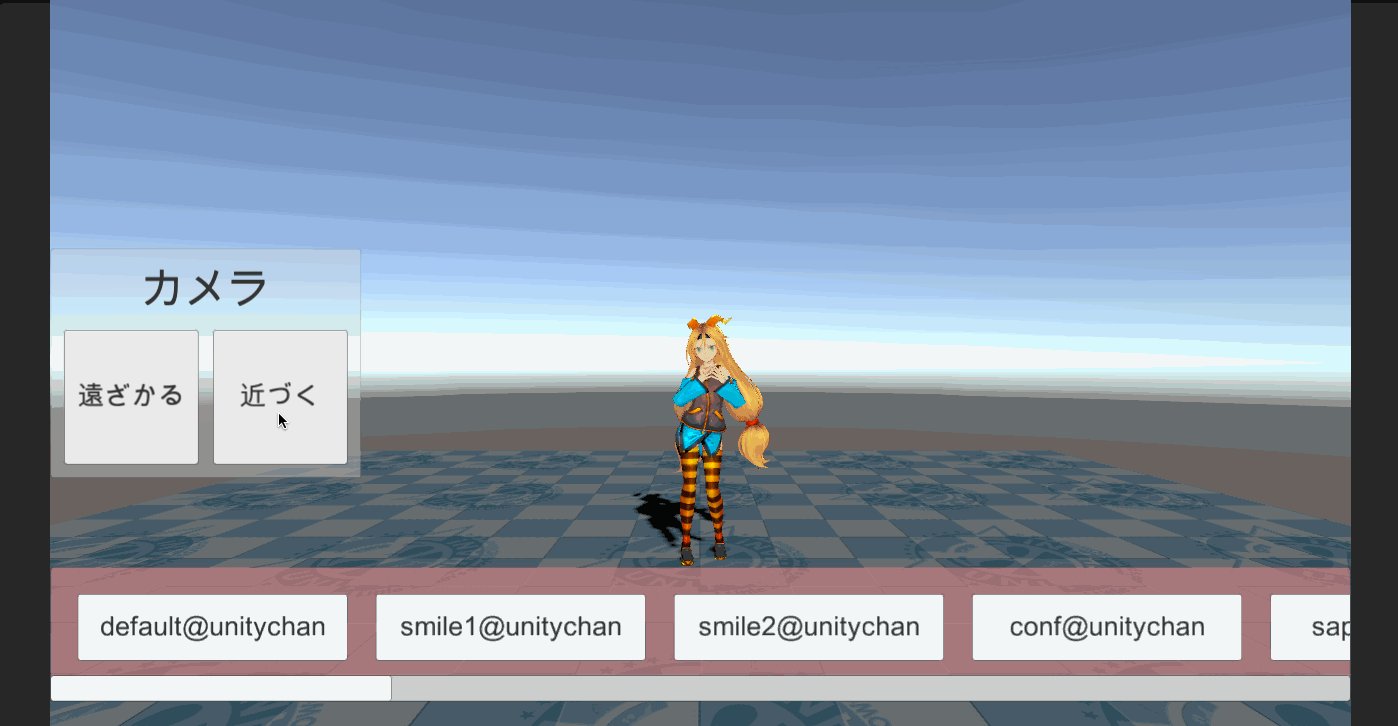
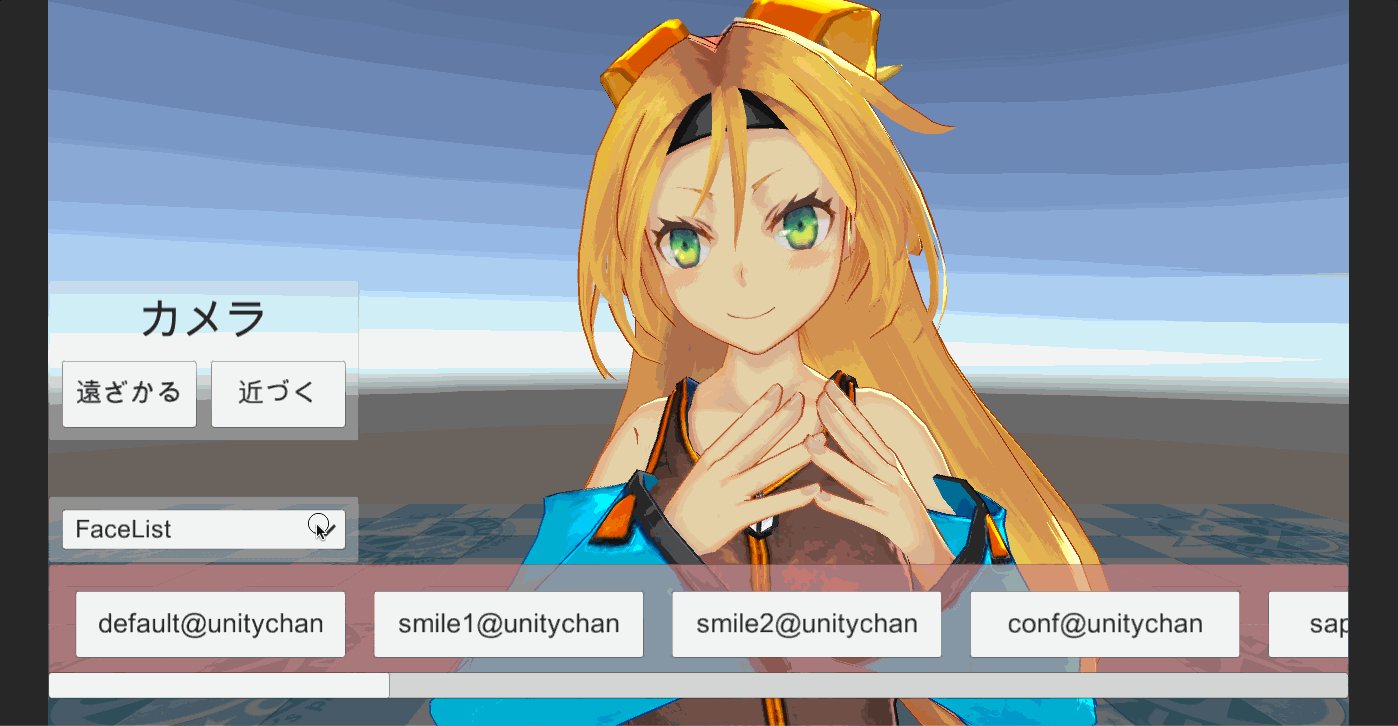
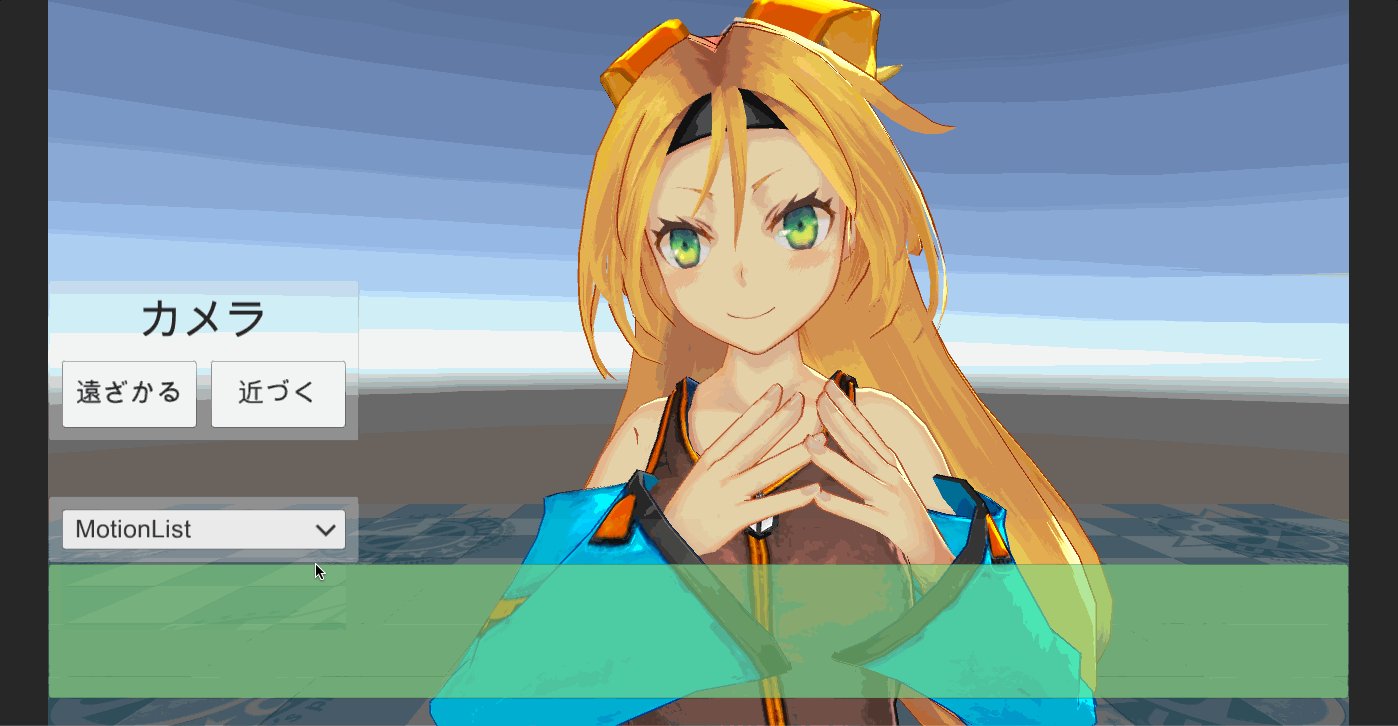
まずはカメラを操作するボタンを配置。
Canvasを作ってPanelを置き、TextとButtonを配置しました。
MoveNearButton:近づく
MoveAwayButton:遠ざかる
あと、なんか面倒なのでカメラの位置のZ座標が正の数値になるように位置と角度を調整しておきます。
次はカメラを操作するスクリプトを作成。
using UnityEngine;
using System.Collections;
public class CameraController : MonoBehaviour {
// 動かすカメラ
public Camera camera;
// カメラの移動速度
public float moveSpeed;
// 近づく対象
public GameObject targetObj;
private Vector3 targetPos;
// 近づく対象座標の調整用
public Vector3 targetPosOffset;
// 近づく限界:対象から設定した値の距離まで近づくことができる
public float minDistance;
// 離れる限界:対象から設定した値の距離まで離れることができる
public float maxDistance;
// 移動しているか
private bool isMoveNear;
private bool isMoveAway;
void Start () {
// 近づく対象座標
targetPos = targetObj.transform.position + targetPosOffset;
// カメラ初期座標を指定
camera.transform.position = new Vector3 (targetPos.x, targetPos.y, targetPos.z + minDistance);
}
void Update () {
if (isMoveNear) {
MoveNear ();
} else if (isMoveAway) {
MoveAway ();
}
}
// MoveNearButtonのEventTrigger
public void MoveNearButton_PointerDown () {
isMoveNear = true;
}
public void MoveNearButton_PointerUp () {
isMoveNear = false;
}
// MoveAwayButtonのEventTrigger
public void MoveAwayButton_PointerDown () {
isMoveAway = true;
}
public void MoveAwayButton_PointerUp () {
isMoveAway = false;
}
// 近づく
public void MoveNear () {
if (Mathf.Abs (camera.transform.position.z) > (Mathf.Abs (targetPos.z) + Mathf.Abs (minDistance))) {
Vector3 m_pos = camera.transform.localPosition;
m_pos.z -= Time.deltaTime * moveSpeed;
camera.transform.localPosition = m_pos;
}
}
// 遠ざかる
public void MoveAway () {
if (Mathf.Abs (camera.transform.position.z) < (Mathf.Abs (targetPos.z) + Mathf.Abs (maxDistance))) {
Vector3 m_pos = camera.transform.localPosition;
m_pos.z += Time.deltaTime * moveSpeed;
camera.transform.localPosition = m_pos;
}
}
}
際限なく動くのもなんか嫌なのでカメラが動ける範囲を設定して、ボタンを押している間カメラが動くようにしました。
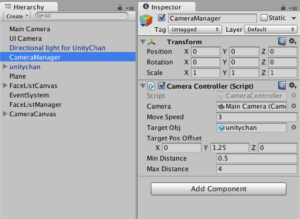
シーンに空のGameObjectを追加してこのスクリプトをアタッチして使います。追加したGameObjectはCameraManagerという名前としました。
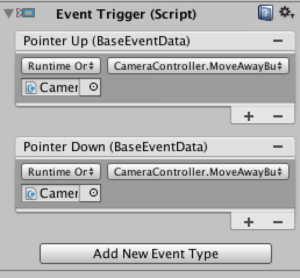
「ボタンを押している間動く」という動作は、Event Triggerというコンポーネントを使いました。
設置したMoveNearButtonとMoveAwayButtonにそれぞれEvent Triggerを追加して、PointerDown(押されている)とPointerUp(押されていない)を設定。PointerDownとPointerUpでフラグを操作して、trueのときは動く、falseのときは動かない感じです。
Cameraに動かしたいカメラ、Move Speedに動く速度、Target Objにはカメラが近づこうとする対象のオブジェクトを指定します。
Target Pos Offsetは近づく対象の座標そのままだとカメラが足元を見たりオブジェクトに食い込むので、座標の調整をしてあげます。
Min Distanceは近づける限界距離、Max Distanceは遠ざかれる限界距離です。再生ボタンを押したときはカメラの初期距離はMax Distanceになります。
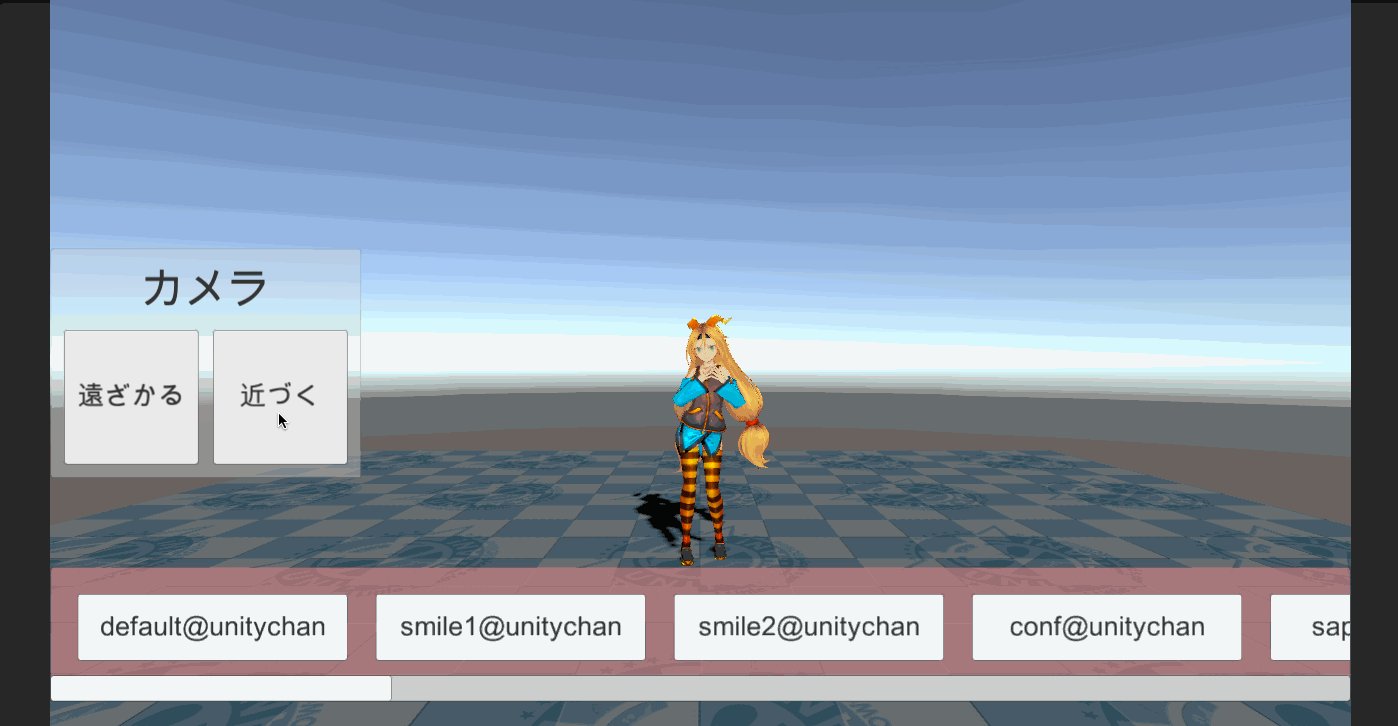
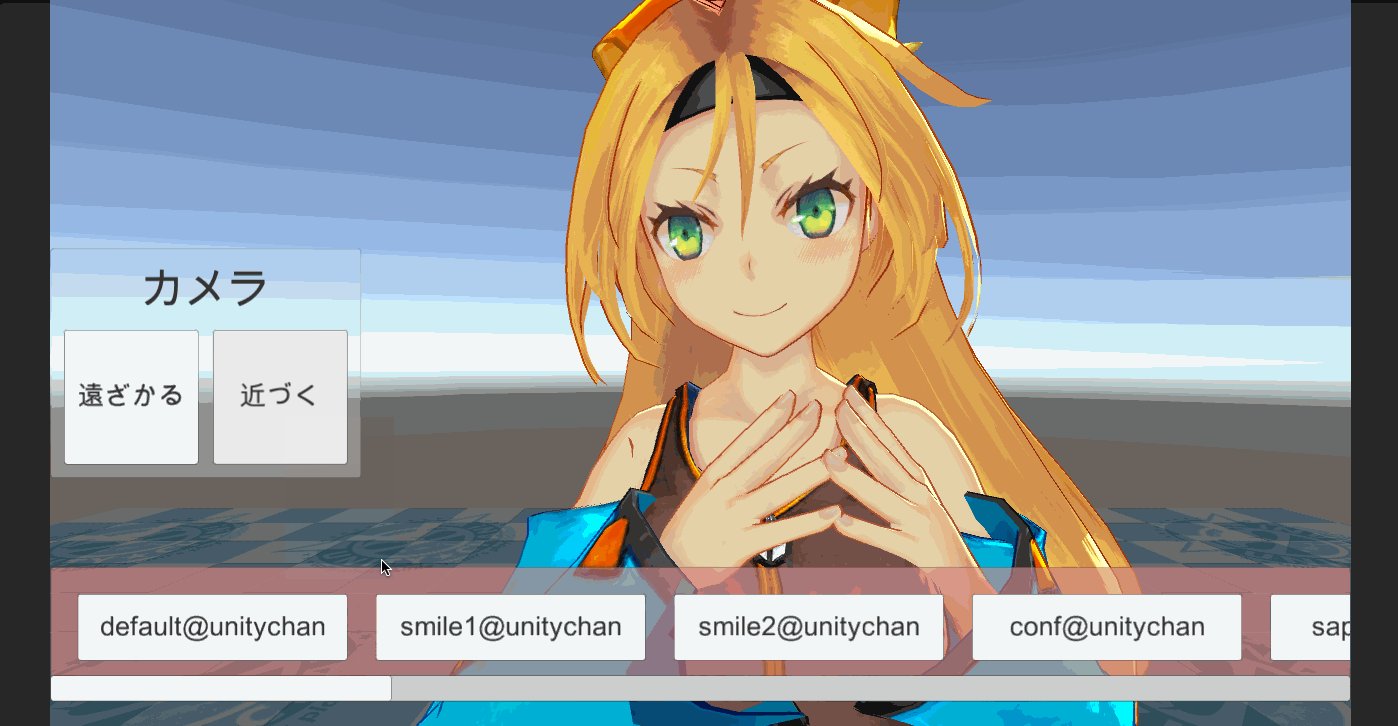
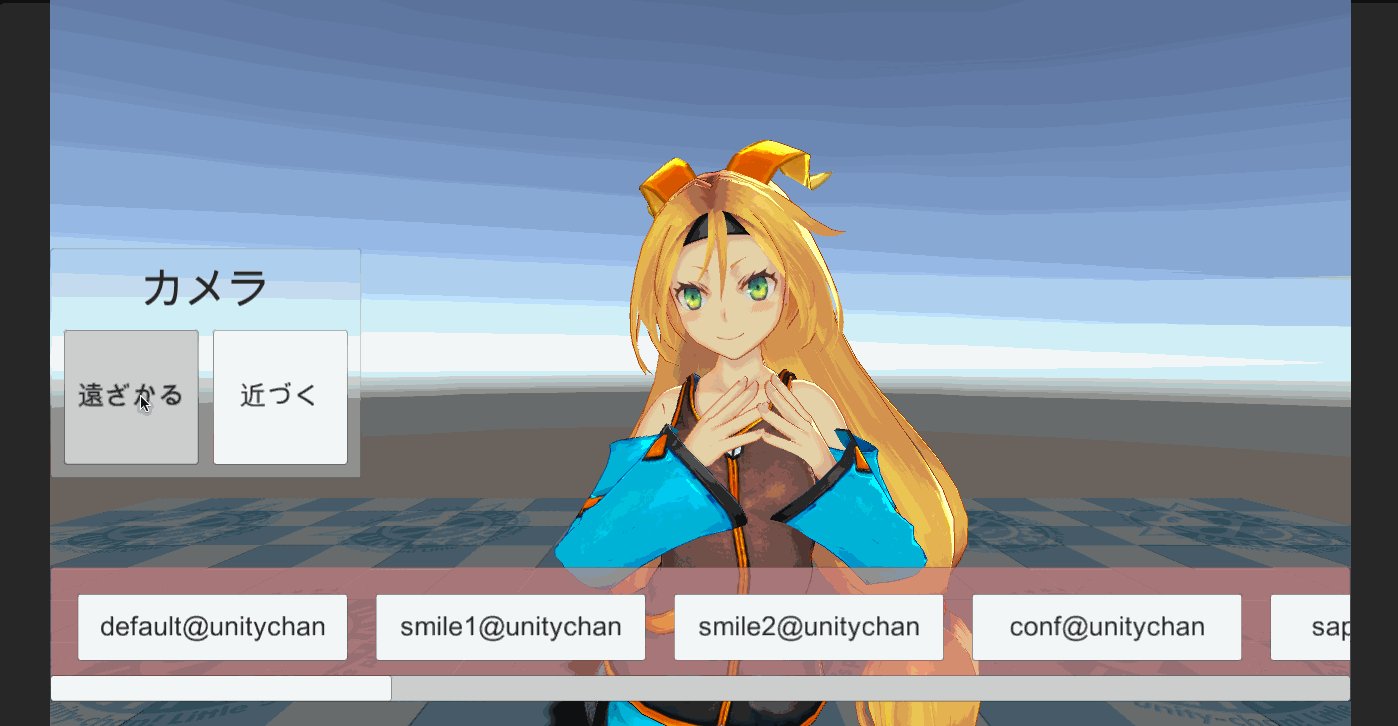
好きな距離で眺めてみる
簡単なカメラ位置調整ができるようになりました!
次こそモーションをやってみます!
 |
| この作品は、『ユニティちゃんライセンス』で提供されています。 |








コメント