前回はモーションをいじる前に、カメラの位置を調整できるようにしました。
今回から、ボタンを押したらユニティちゃんのモーションが切り替わる機能を実装していきます!
モーション用のリスト
モーションも表情と同じようにAnimation Clipの数だけ動的にボタンをリストに追加して、ボタンを押しているとユニティちゃんが動いてくれるようにしたいと思います。
なので、まずはボタンを表示させるスクロールビューを実装します。
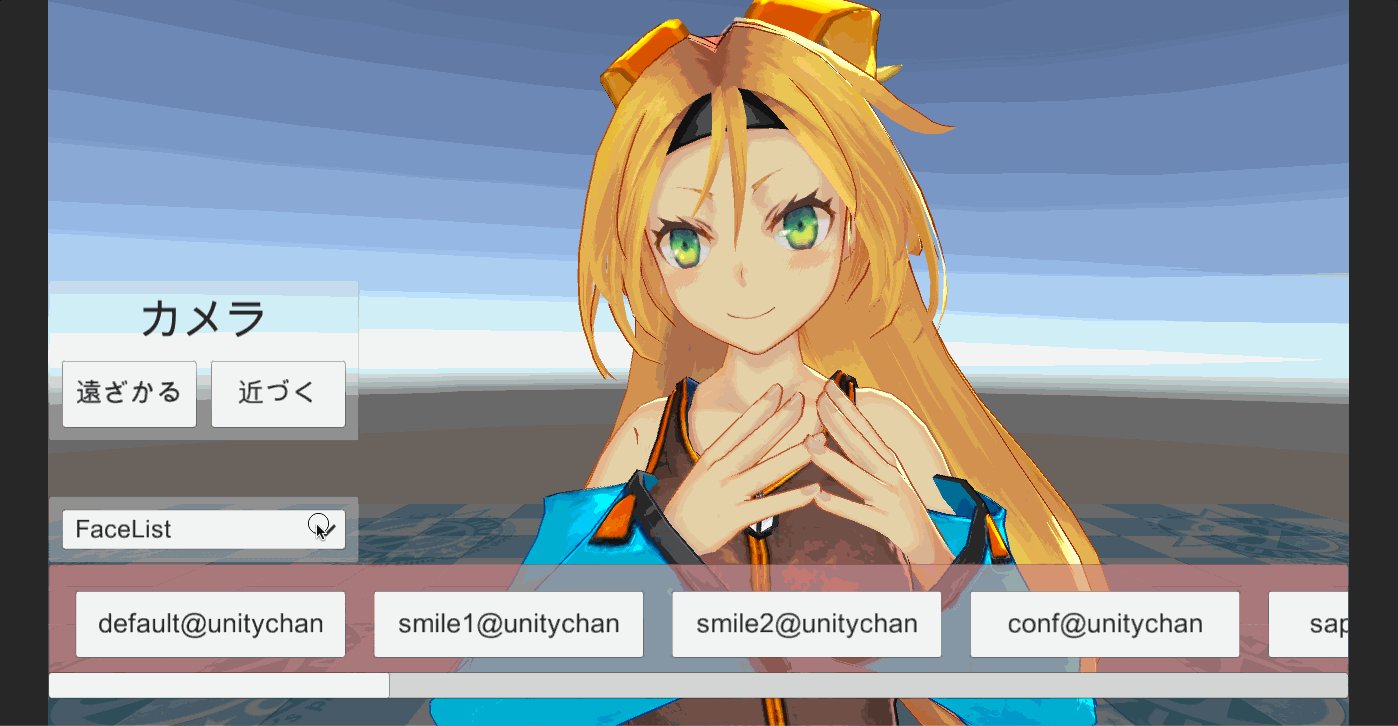
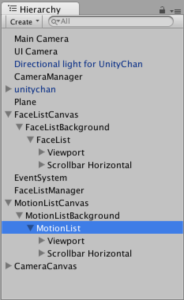
スクロールビュー自体の作り方はユニティちゃんを眺めたいので頑張る②でやったので省略。今回は表情を切り替えるスクロールビューを置いてあるFaceListCanvasを複製して、Canvas内の名前をMotionList〜に変更していきます。
次に、MotionList -> Viewport -> Contentの中にプレハブのFaceNodeを入れて、シーン内(Hierarchy内)のFaceNodeを選択した状態でメニューのGameObject -> Break Prefab Instanceを選びます。するとそのオブジェクトのプレハブが解除されます。名前をMotionNodeに変更して、別物としてプレハブ化しておきましょう。
プレハブ化したらContent内のMotionNodeは削除します。
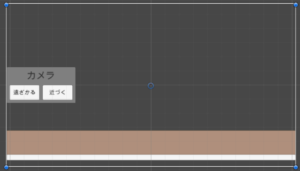
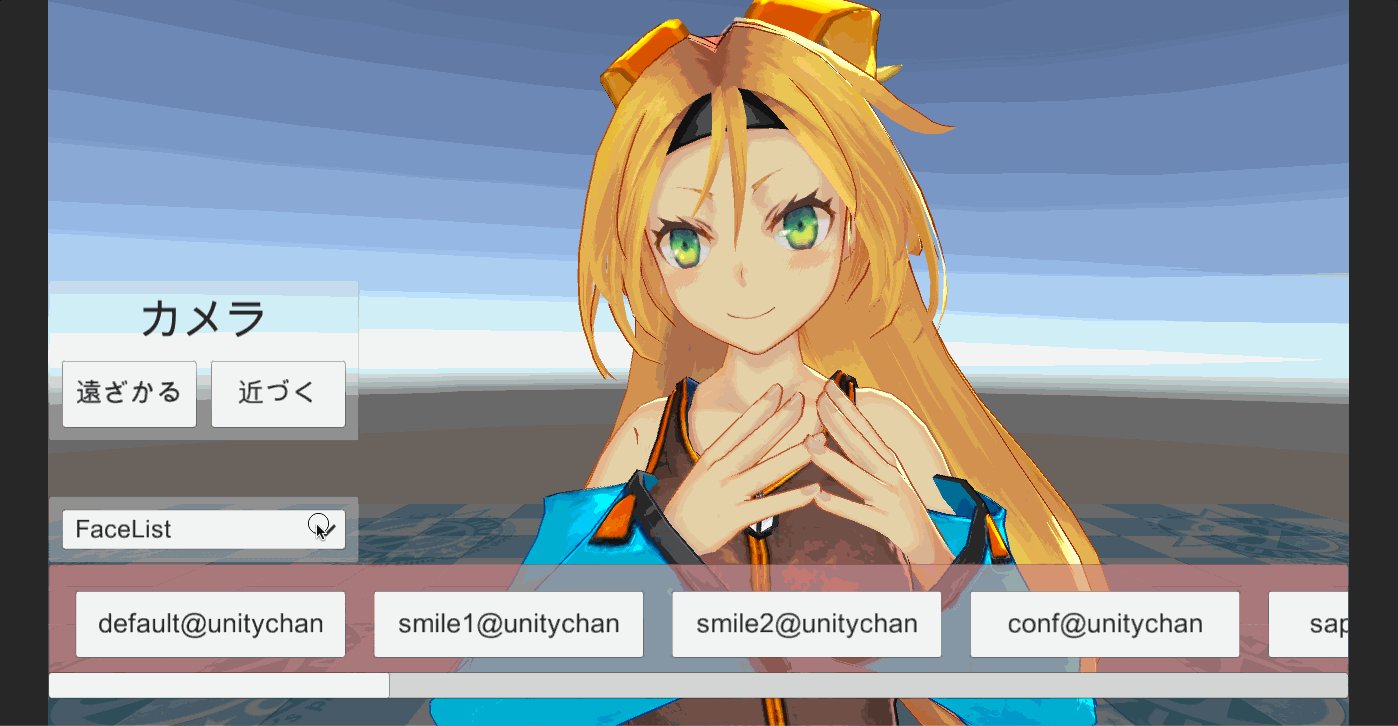
今のところ上の画像のようになっています。2つのリストが重なっていて、これだとボタンを生成したときにうまく操作することができません。
Dropdown
2つのリスト表示を切り替えられるようにしたいと思います。
やり方は色々あると思いますが、色々UIを試したいので前回カメラ操作で使ったボタンはやめて、今度はプルダウンメニュー的なやつを実装します!
メニューを押したらメニューリストが出て、その中から選んだリストが表示されるようにしたい。UI -> Dropdownを使うとできそうですね。
プルダウン・ドロップダウン・セレクトボックス等々、色々呼び方がありますがUnityにはDropdownとあるのでドロップダウンと呼びます。ドロップダウンのメニューです。
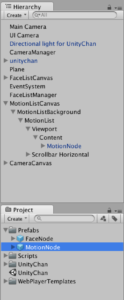
とりあえず置いてみることにします。 Canvasを作って中にPanelを配置、その中にUI -> Dropdownを追加。ListMenuCanvasという名前にして、レイアウトはスクロールビューの上あたりにしておきました。
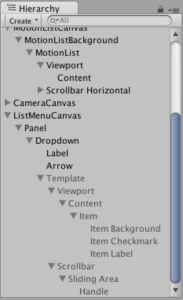
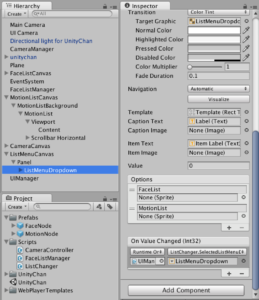
Hierarchyを見ると、Dropdownの中はこんな感じになっています。
まずはDropdown -> LabelのBest Fitにチェックを入れました。このLabelはドロップダウンに表示されるテキストを設定できます。そして、Dropdow -> Arrowでは右側にあるドロップダウンを示すようなアイコン的なやつを設定できます。ちょっと大きくしておきましょう。
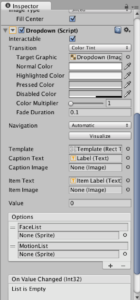
次にDropdownのInspectorを見てみます。Dropdown(Script)の中にOptionsがありますが、これがドロップダウンの中に表示されるリストになります。
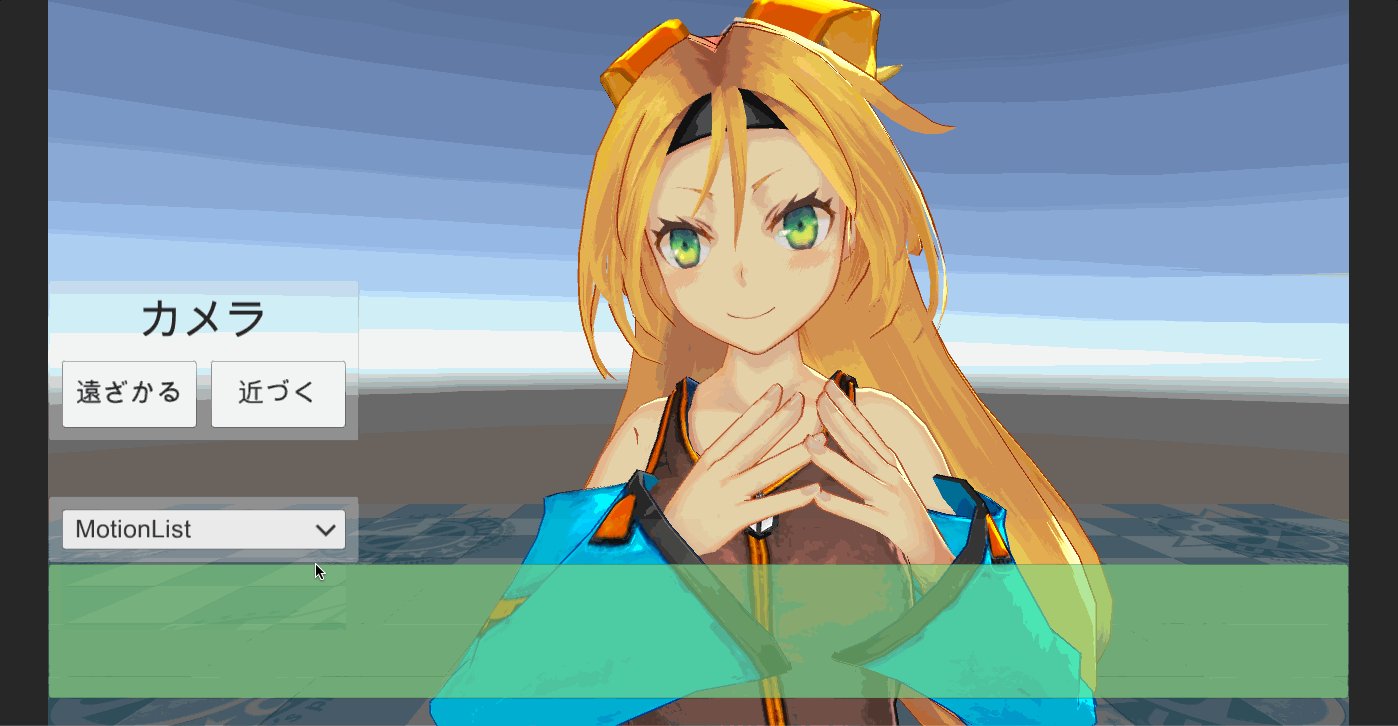
Optionsを、FaceListとMotionListに設定して、不要な3つ目は削除。このOptionsを設定すると、Labelに書いてあったOptionsの文字が変わっていると思います。一旦ここで再生してみて確認してみます。
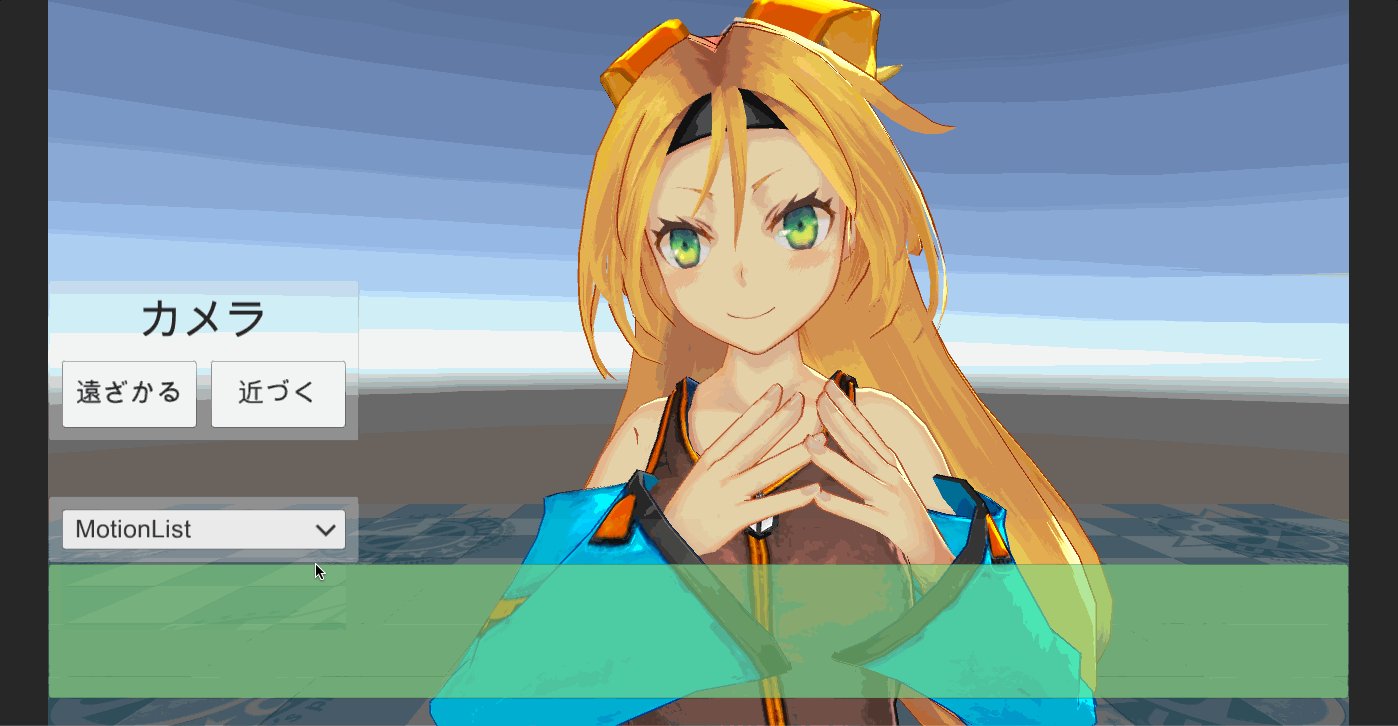
小さい!
ドロップダウンの中のリスト表示が小さい!
今度は、Dropdown -> Templateの中のものを設定していきましょう。あと、ついでにDropdownの名前をListMenuDropdownに変更しておきます。
Dropdown -> Template -> Viewportはリストが表示される領域で、〜 -> Scrollbarはその横に表示されるスクロールバーです。領域の幅を調整しておきます。
Dropdown -> Template -> Viewport -> Contentがリスト内の項目です。〜 -> Itemがリスト一つ一つになっています。どちらも高さを広げておきます。
〜 -> Item内にあるItem Background、Item Checkmark、Item Labelでリスト一つ一つの表示内容を設定します。
Item Backgroundは今回設定不要なのでスルー。
Item Checkmarkは今選んでいるリストの左側に表示されるチェックマークです。今のままだと小さいのでこれも大きくしておきます。
Item Labelはリストに表示されるテキストです。テキストが小さいのでBest Fitにチェックを入れます。あとは位置を調整しておきます。
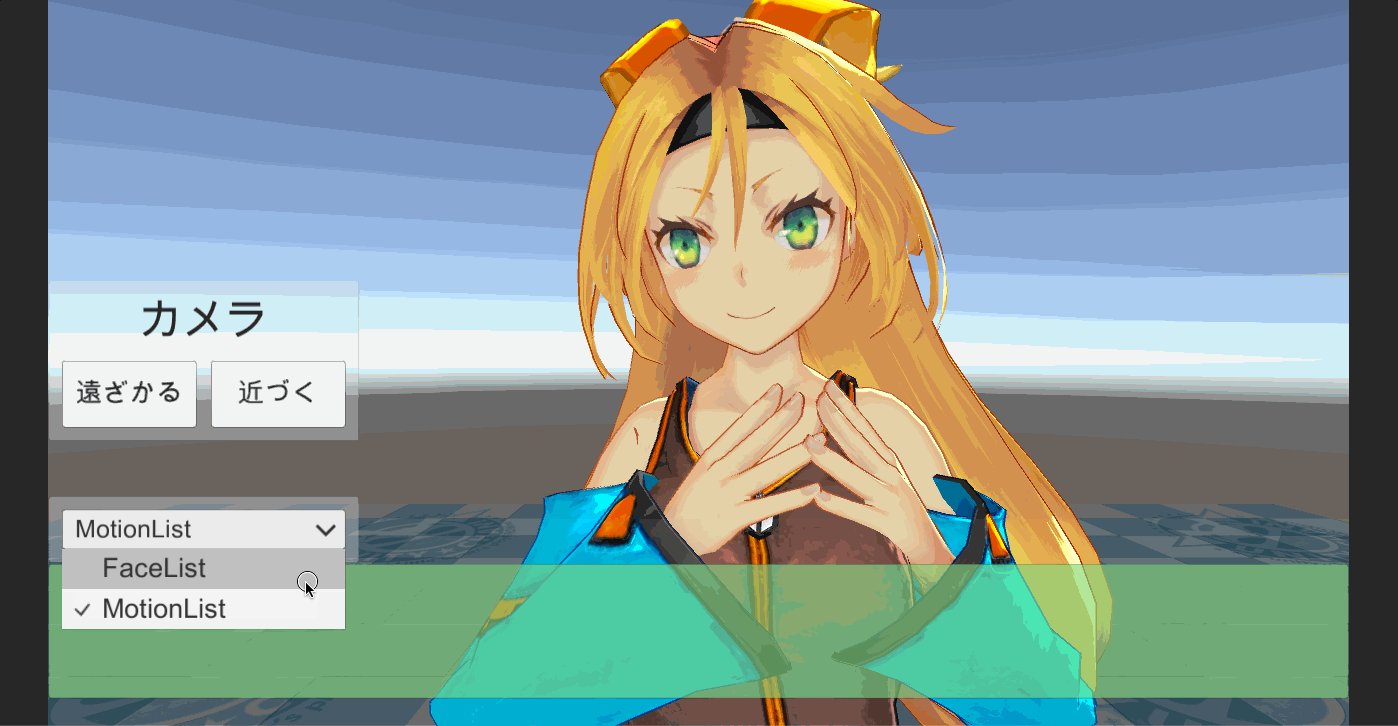
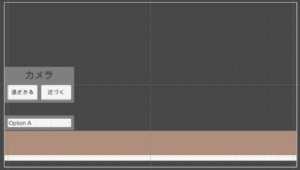
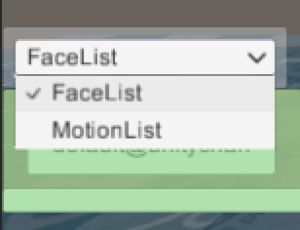
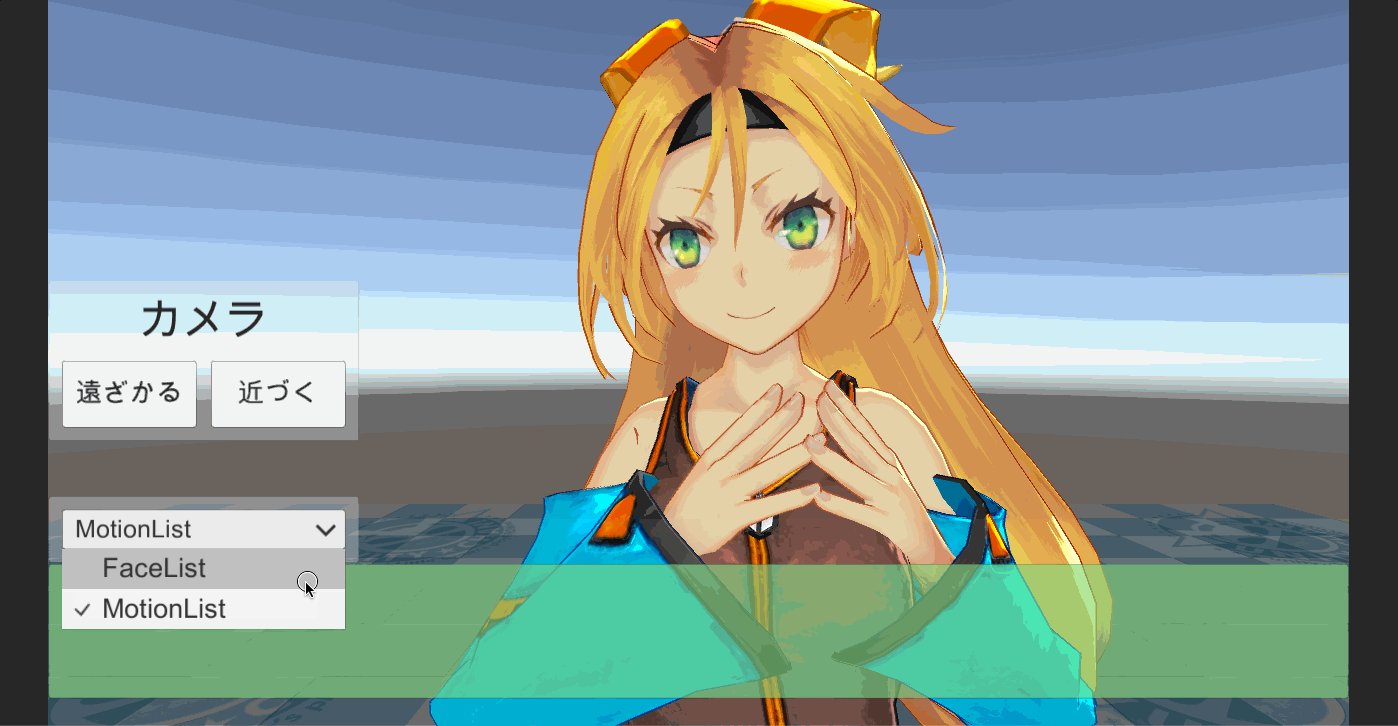
これで再生すると上の画像のようになりました。いい感じ!
リストを切り替える
さて、次はドロップダウンで選択したほうのリストが表示されるようにしたいと思います。
空のオブジェクトを作ってUIManagerとしました。C#スクリプトファイルを作ってListChanger.csとしてUIManagerにアタッチし、以下のようにスクリプトを書きます。
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class ListChanger : MonoBehaviour {
// 表情リスト
public GameObject faceList;
private Canvas faceListCanvas;
// モーションリスト
public GameObject motionList;
private Canvas motionListCanvas;
void Awake () {
// Canvasを取得する
faceListCanvas = faceList.GetComponent<Canvas> ();
motionListCanvas = motionList.GetComponent<Canvas> ();
}
void Start () {
// 起動後は表情リストを表示して、モーションリストは非表示にする
faceListCanvas.enabled = true;
motionListCanvas.enabled = false;
}
// ListMenuDropdown
public void SelectedListMenuDropdown (Dropdown dropdown) {
switch (dropdown.value) {
case 0:
faceListCanvas.enabled = true;
motionListCanvas.enabled = false;
break;
case 1:
faceListCanvas.enabled = false;
motionListCanvas.enabled = true;
break;
default:
break;
}
}
}それぞれのリストのオブジェクトを指定することで、そのオブジェクトのCanvasコンポーネントを取得して表示/非表示を切り替えられるようにしました。
次にListMenuDropdownのInspectorから、On Value Changed (Int32)にドロップダウンを選択したときの動作を追加します。
UIManager -> ListChanger -> SelectedListMenuDropdownを設定し、引数にListMenuDropdownを指定します。
リストを切り替えられるようになった
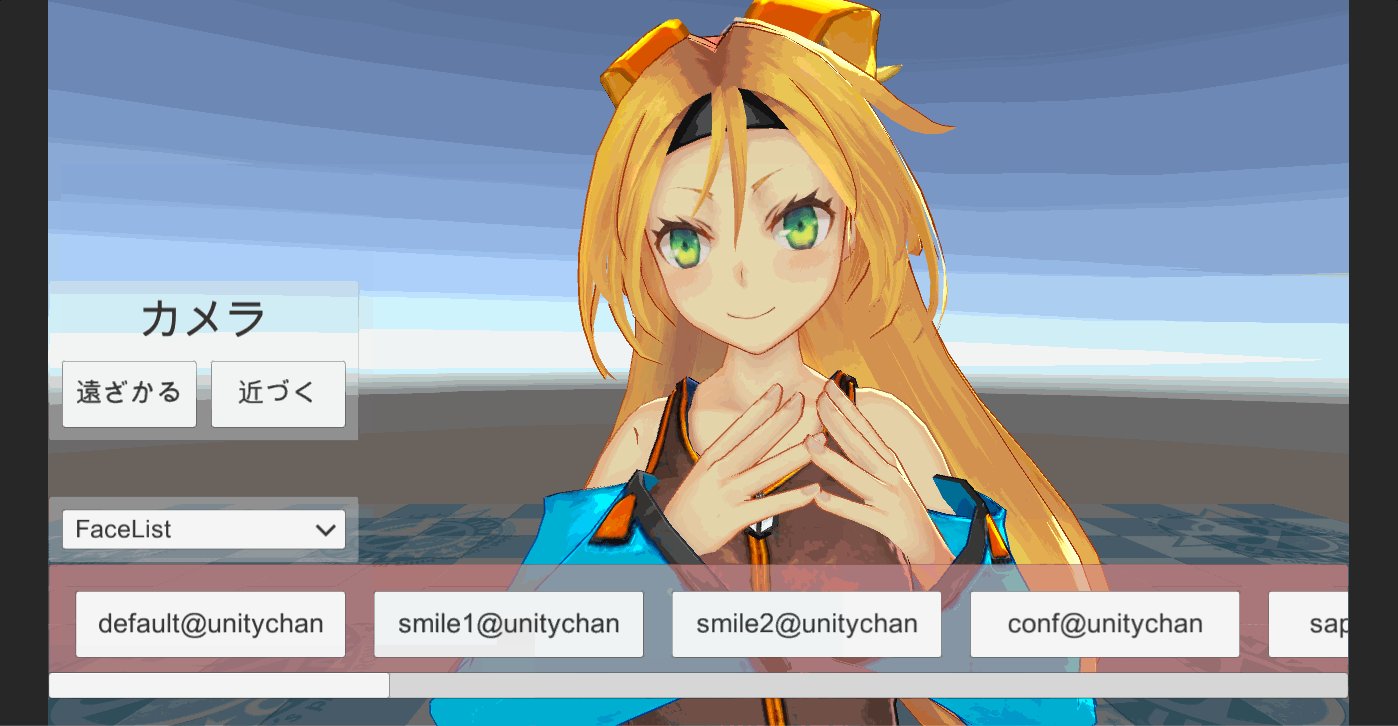
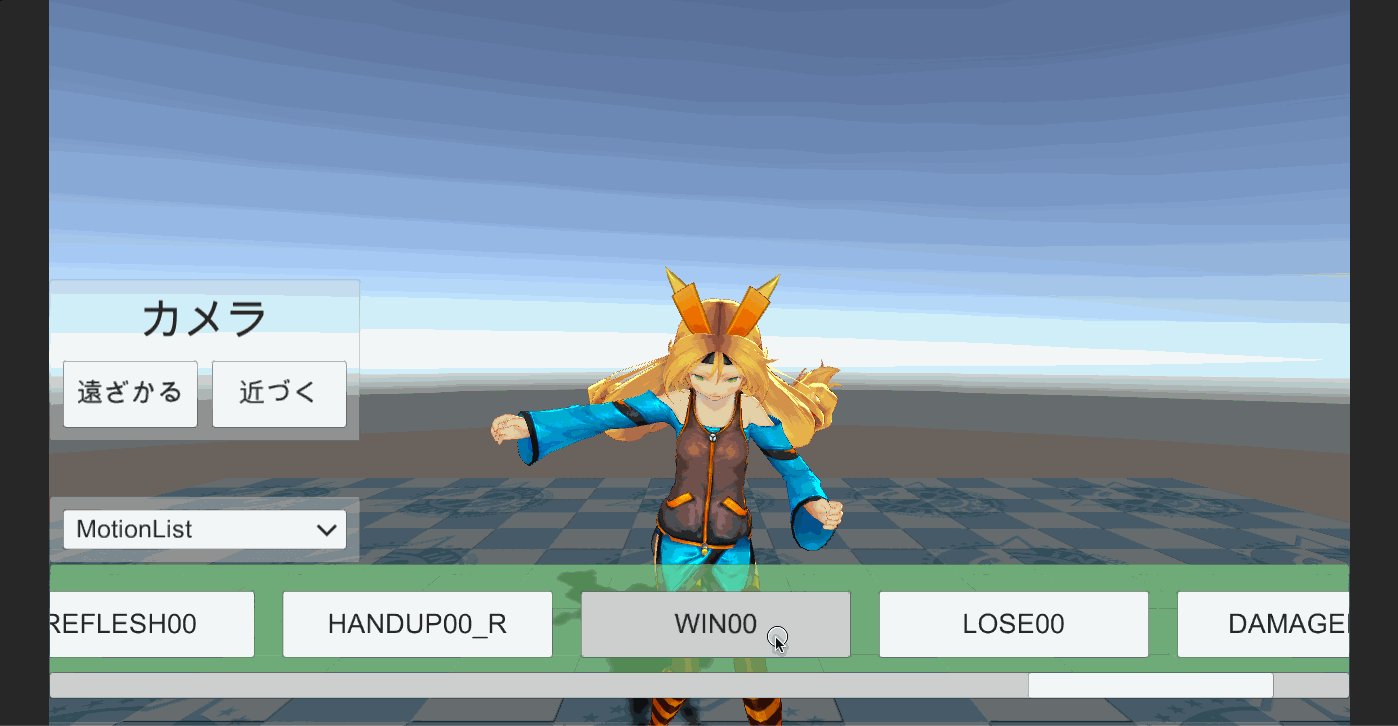
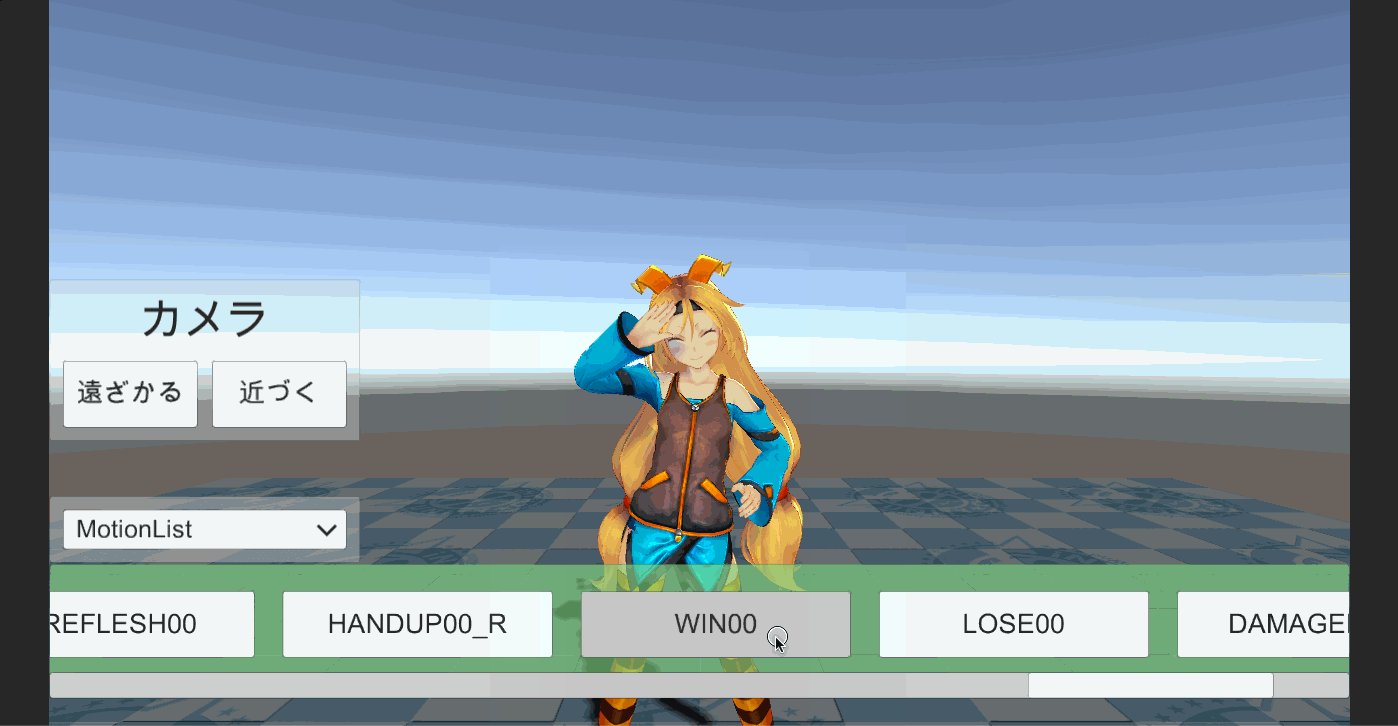
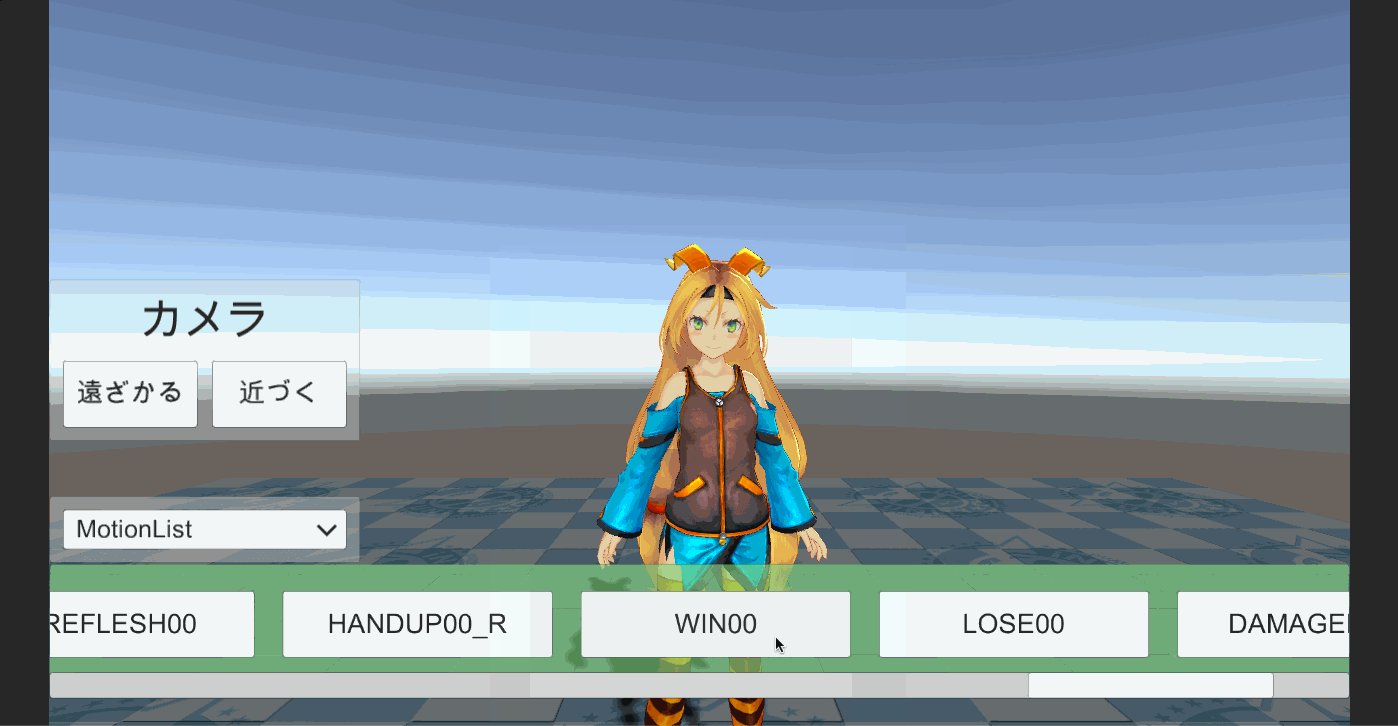
これで表情リストとモーションリストを切り替えることができるようになったはずです。再生ボタンを押して動作を確認します。
切り替えが実装できました!
ドロップダウンの機能は初めて使ってみましたが、チェックマークを画像に差し替えたりもできるようで色々やれそうです。
今回は長くなったのでモーションのボタンを作るのは次回にしたいと思います! 楽しい!
 |
| この作品は、『ユニティちゃんライセンス』で提供されています。 |














コメント