uGUIを色々触ったので思ってたことを調べてみました。
「スマホには画面サイズが色々あるけどどうやって対応すればいいんだ?」
uGUIに関してはこちらを参考にしました。その中の「画面解像度とスケーリング」にて、「Canvas Scale Mode」をいじれば良さそう。
Canvas Scale Mode
- Constant Pixel Size
- Scale With Screen Size
- Constant Physical Size
それぞれがどういうものかはグーグル先生に質問するとして、この中の「Scale With Screen Size」を使ってあれこれしてみようと思います。
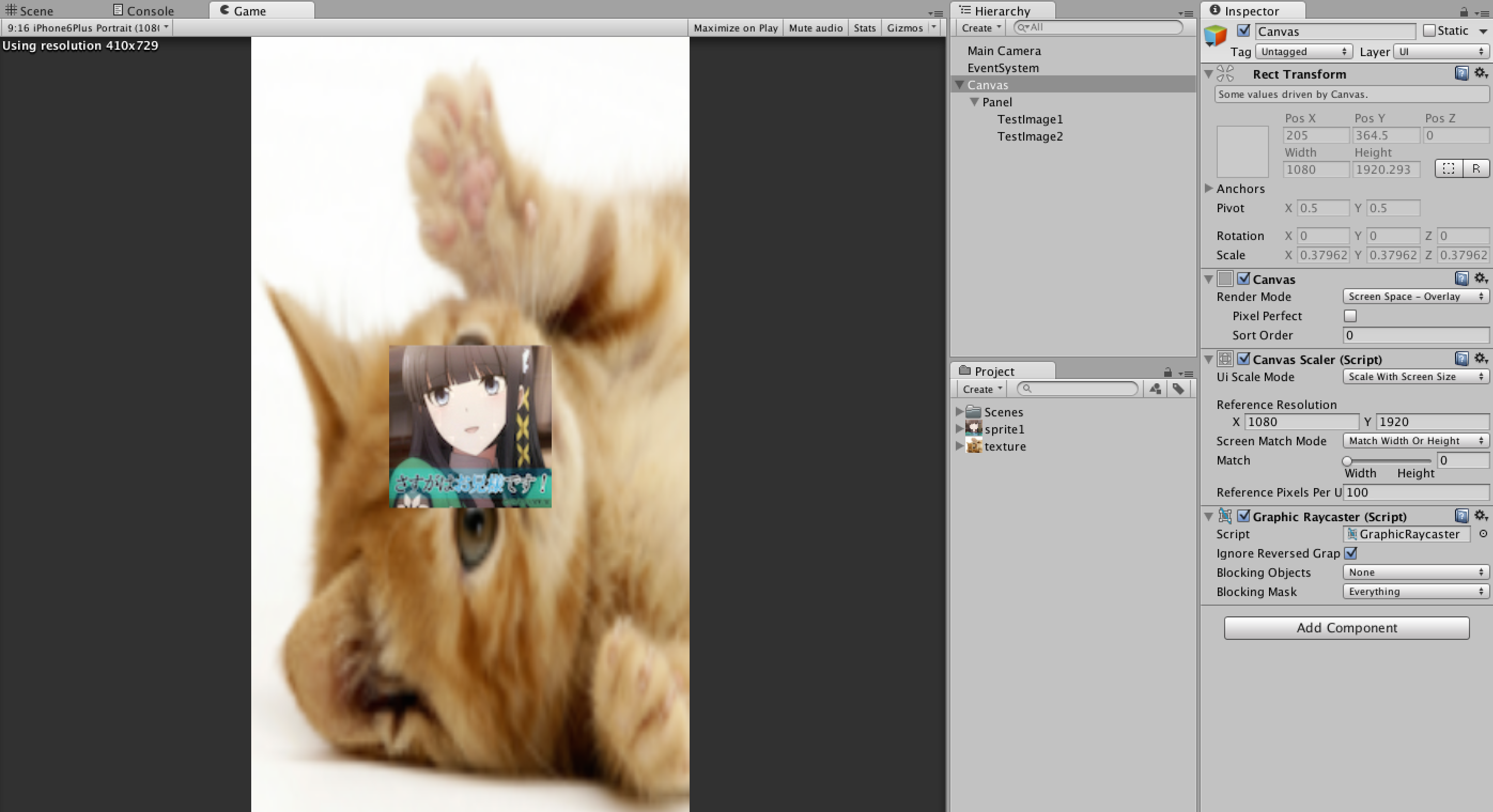
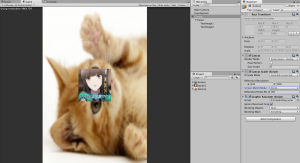
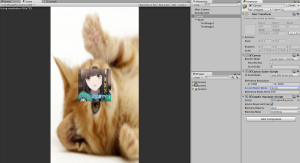
まずはCanvasを設置してその中にPanel、さらにPanelの中にImageを任意に置く。(背景画像として可愛いにゃんこ、UIのつもりで可愛い妹を置いてみました)
CanvasのInspectorを見ると「Ui Scale Mode」というのがあるので、ここで先ほどのモードを切り替えることができます。「Scale With Screen Size」に設定すると、画面サイズにあわせてUIの位置や大きさをあれこれしてくれます。
Screen Match Mode
「Reference Resolution」のところに仮定の画面サイズを設定します。ここでは”X:1080 Y:1920″のiPhone6 Plusを想定して設定しています。この画面サイズと異なる場合はどうするか、というのを「Screen Match Mode」で設定することができます。
- Match Width or Height
横幅もしくは縦幅にReference Resolutionで設定した領域が合うようにスケーリング
- Expand
Reference Resolutionで設定した領域がゲーム画面に入るようにスケーリング
- Shrink
ゲーム画面がReference Resolutionで設定した領域に入るようにスケーリング
実際にどのように見えるのかを設定を変えて確認してみました。Reference Resolutionに設定したサイズをPanelと背景用のにゃんこ画像にそれぞれ設定しておきます。妹画像は見やすいサイズをテキトーに。
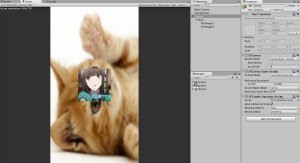
まずはReference ResolutionをX:480 Y:640に設定して、iPhone4,4Sの2:3画面(縦持ち)想定で見てみます。
この設定だと、ExpandではiPhone5以降の画面でよくある上下に帯ができる感じになりますね。Shrinkでは左右が少し削られた感じ。
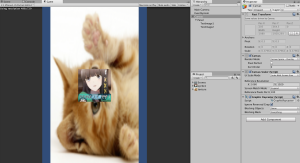
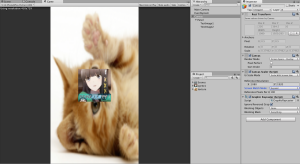
次にReference ResolutionをX:1080 Y:1920に設定して、iPhone6 Plusの9:16画面(縦持ち)想定で見てみます。
このExpandの場合、iPhone4,4Sで見ると画面左右に帯ができてしまうようです。Shrinkだと上下が少し削られています。
どちらに合わせて作るのがいいかなーというのも考えてから作り出したほうが良さそうですね。













コメント